(转)C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
2009-06-11 09:22
931 查看
以下内容从 http://www.cnblogs.com/allancandy/archive/2005/09/01/227814.html 转载,备份学习用
--------------------------------我是淫荡的分割线----------------------------------------------
C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
作者:杨丹

相信每个编程爱好者都希望自己的程序不仅性能优越而且有一个美观的界面,一个区别于别人的程序的个性化的界面。然而以前烦琐的API调用和大量的代码使大家望而却步。现在好了,在C#中通过少量的代码就可以实现不规则窗体的制作。如果您有兴趣就接着往下看吧。

一、在说我用的方法前,我不得不说一下另一种方法,这种方法在实现不规则窗体自身显示效果(即除开窗体的移动、最大最小话、关闭等)时是不用编代码
的。非常简便,但它的致命缺点就是要要求程序运行环境在24位色以下,否则不规则窗体的透明部分就会显示出来,窗体会非常难看。

方法1:
步骤1:
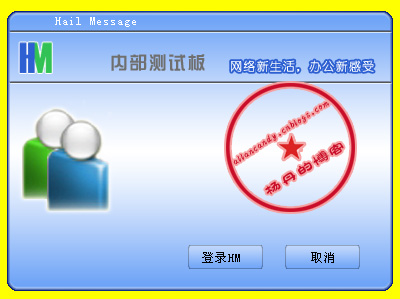
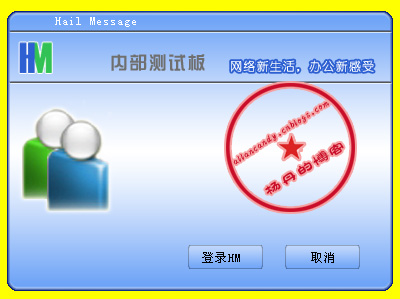
先用图象处理软件制作您的不规则窗体的位图BMP(最好是位图,其它的我没有试过:))。制作时请注意将背景色(即需要设置成透明的颜色部分)设置成与非背景图片颜色反差较大的颜色,并且使用一种容易记忆的颜色。如下图:

图中黄颜色背景将要设置成透明部分
步骤2:
新建windows应用程序。创建windows窗体并设置窗体基本属性。
(1)将 FormBorderStyle 属性设置为 None。
(2)将窗体的 BackgroundImage 属性设置为先前创建的位图文件。不必将文件添加到项目系统中;这将在指定该文件作为背景图像时自动完成。
(3)将 TransparencyKey 属性设置为位图文件的背景色,本例中为黄色。(此属性告诉应用程序窗体中的哪些部分需要设置为透明。 )
上面两个步骤已经完成了不规则窗体自身显示效果的制作,此刻您要做的就是为窗体添加移动、关闭、最大最小化的事件。
这个将在方法2中详细介绍。
方法1在24位色以下的环境中可以显示正常,但在24位色以上时黄色背景不能消失,所以方法1不能胜任24位色以上环境。
为了解决这个问题,我们可以用到方法2
。

方法2
步骤1:
同方法1,先用图象处理软件制作您的不规则窗体的位图BMP
步骤2:
创建windows应用程序。创建windows窗体。
由于方法2是调用类来实现制作不规则窗体,所以您只需要在窗体的LOAD事件中加入以下代码:
private void login_Load(object sender, System.EventArgs e)
{
//初始化调用不规则窗体生成代码
BitmapRegion BitmapRegion =new BitmapRegion();//此为生成不规则窗体和控件的类
BitmapRegion.CreateControlRegion(this,new Bitmap("HMlogin.bmp"));
}
其中"HMlogin.bmp"为您制作的位图。
下面就是文件
BitmapRegion.cs
我在网上找到的是英文的,自己翻译了一下,英语水平有限,有错的地方还请大家指出。
/***************************************************************************************/
//
// 功能描述:不规则窗体和控件的生成类
// 撰 写 人:不祥(网上搜集)
// //
// 修改说明:2005.8.31 杨丹翻译和修改
//
/***************************************************************************************/
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace MsgClassLibrary
{
/// <summary>
/// Summary description for BitmapRegion.
/// </summary>
public class BitmapRegion
{
public BitmapRegion()
{}
/// <summary>
/// Create and apply the region on the supplied control
/// 创建支持位图区域的控件(目前有button和form)
/// </summary>
/// <param name="control">The Control object to apply the region to控件</param>
/// <param name="bitmap">The Bitmap object to create the region from位图</param>
public static void CreateControlRegion(Control control, Bitmap bitmap)
{
// Return if control and bitmap are null
//判断是否存在控件和位图
if(control == null || bitmap == null)
return;
// Set our control''s size to be the same as the bitmap
//设置控件大小为位图大小
control.Width = bitmap.Width;
control.Height = bitmap.Height;
// Check if we are dealing with Form here
//当控件是form时
if(control is System.Windows.Forms.Form)
{
// Cast to a Form object
//强制转换为FORM
Form form = (Form)control;
// Set our form''s size to be a little larger that the bitmap just
// in case the form''s border style is not set to none in the first place
//当FORM的边界FormBorderStyle不为NONE时,应将FORM的大小设置成比位图大小稍大一点
form.Width = control.Width;
form.Height = control.Height;
// No border
//没有边界
form.FormBorderStyle = FormBorderStyle.None;
// Set bitmap as the background image
//将位图设置成窗体背景图片
form.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
form.Region = new Region(graphicsPath);
}
// Check if we are dealing with Button here
//当控件是button时
else if(control is System.Windows.Forms.Button)
{
// Cast to a button object
//强制转换为 button
Button button = (Button)control;
// Do not show button text
//不显示button text
button.Text = "";
// Change cursor to hand when over button
//改变 cursor的style
button.Cursor = Cursors.Hand;
// Set background image of button
//设置button的背景图片
button.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
button.Region = new Region(graphicsPath);
}
}
/// <summary>
/// Calculate the graphics path that representing the figure in the bitmap
/// excluding the transparent color which is the top left pixel.
/// //计算位图中不透明部分的边界
/// </summary>
/// <param name="bitmap">The Bitmap object to calculate our graphics path from</param>
/// <returns>Calculated graphics path</returns>
private static GraphicsPath CalculateControlGraphicsPath(Bitmap bitmap)
{
// Create GraphicsPath for our bitmap calculation
//创建 GraphicsPath
GraphicsPath graphicsPath = new GraphicsPath();
// Use the top left pixel as our transparent color
//使用左上角的一点的颜色作为我们透明色
Color colorTransparent = bitmap.GetPixel(0, 0);
// This is to store the column value where an opaque pixel is first found.
// This value will determine where we start scanning for trailing opaque pixels.
//第一个找到点的X
int colOpaquePixel = 0;
// Go through all rows (Y axis)
// 偏历所有行(Y方向)
for(int row = 0; row < bitmap.Height; row ++)
{
// Reset value
//重设
colOpaquePixel = 0;
// Go through all columns (X axis)
//偏历所有列(X方向)
for(int col = 0; col < bitmap.Width; col ++)
{
// If this is an opaque pixel, mark it and search for anymore trailing behind
//如果是不需要透明处理的点则标记,然后继续偏历
if(bitmap.GetPixel(col, row) != colorTransparent)
{
// Opaque pixel found, mark current position
//记录当前
colOpaquePixel = col;
// Create another variable to set the current pixel position
//建立新变量来记录当前点
int colNext = col;
// Starting from current found opaque pixel, search for anymore opaque pixels
// trailing behind, until a transparent pixel is found or minimum width is reached
///从找到的不透明点开始,继续寻找不透明点,一直到找到或则达到图片宽度
for(colNext = colOpaquePixel; colNext < bitmap.Width; colNext ++)
if(bitmap.GetPixel(colNext, row) == colorTransparent)
break;
// Form a rectangle for line of opaque pixels found and add it to our graphics path
//将不透明点加到graphics path
graphicsPath.AddRectangle(new Rectangle(colOpaquePixel, row, colNext - colOpaquePixel, 1));
// No need to scan the line of opaque pixels just found
col = colNext;
}
}
}
// Return calculated graphics path
return graphicsPath;
}
}
}
完成窗口自身效果后此刻您要做的就是为窗体添加移动、关闭、最大最小化的事件代码了。
1、首先,关闭很简单,只需要在您的事件中加入
this.Close();//关闭此窗体
或
Application.Exit();//退出应用程序
2、最大最小化事件也很简单
this.WindowState=FormWindowState.Minimized;//窗口最小化
this.WindowState=FormWindowState.Maximized;//窗口最大化
3、移动相对比较麻烦
你先需要建立两个全局变量:
private Point mouseOffset; //记录鼠标指针的坐标
private bool isMouseDown = false; //记录鼠标按键是否按下
然后为您的事件加入相应的代码:
private void form1_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
int xOffset;
int yOffset;
if (e.Button == MouseButtons.Left)
{
xOffset = -e.X - SystemInformation.FrameBorderSize.Width;
yOffset = -e.Y - SystemInformation.CaptionHeight -
SystemInformation.FrameBorderSize.Height;
mouseOffset = new Point(xOffset, yOffset);
isMouseDown = true;
}
}
private void form1_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (isMouseDown)
{
Point mousePos = Control.MousePosition;
mousePos.Offset(mouseOffset.X, mouseOffset.Y);
Location = mousePos;
}
}
private void form1_MouseUp(object sender, System.Windows.Forms.MouseEventArgs e)
{
// 修改鼠标状态isMouseDown的值
// 确保只有鼠标左键按下并移动时,才移动窗体
if (e.Button == MouseButtons.Left)
{
isMouseDown = false;
}
}
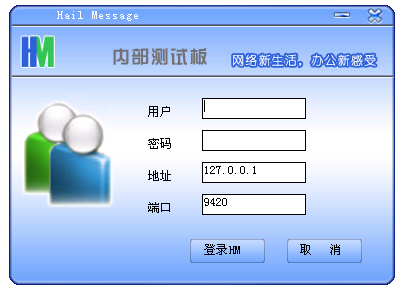
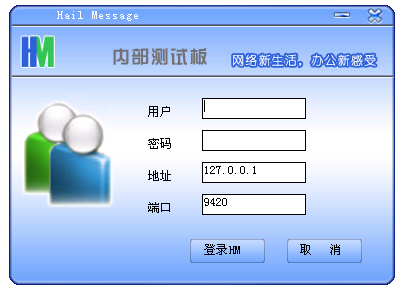
程序的执行情况如下图:


总结:我在了解到方法2前也是一直用的方法1,在24位色下不能正常显示的问题我也头疼了很久,当时在MSDN上找的文章居然都说是
------------“请确保您的用户是在24位色以下环境中使用本程序”!!!晕死了,这个怎么行?!现在有了方法2就好了,自己解决了问题不敢独
享,那出来给大家看看。
另外,方法2中的类也支持制作不规则的button控件,有兴趣的朋友可以试试。
我将此文发到首页合乎博客园规范吗?如果不,请斑竹提醒,我想这篇文章对大家还是有用的。
--------------------------------我是淫荡的分割线----------------------------------------------
C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
作者:杨丹
相信每个编程爱好者都希望自己的程序不仅性能优越而且有一个美观的界面,一个区别于别人的程序的个性化的界面。然而以前烦琐的API调用和大量的代码使大家望而却步。现在好了,在C#中通过少量的代码就可以实现不规则窗体的制作。如果您有兴趣就接着往下看吧。
一、在说我用的方法前,我不得不说一下另一种方法,这种方法在实现不规则窗体自身显示效果(即除开窗体的移动、最大最小话、关闭等)时是不用编代码
的。非常简便,但它的致命缺点就是要要求程序运行环境在24位色以下,否则不规则窗体的透明部分就会显示出来,窗体会非常难看。
方法1:
步骤1:
先用图象处理软件制作您的不规则窗体的位图BMP(最好是位图,其它的我没有试过:))。制作时请注意将背景色(即需要设置成透明的颜色部分)设置成与非背景图片颜色反差较大的颜色,并且使用一种容易记忆的颜色。如下图:

图中黄颜色背景将要设置成透明部分
步骤2:
新建windows应用程序。创建windows窗体并设置窗体基本属性。
(1)将 FormBorderStyle 属性设置为 None。
(2)将窗体的 BackgroundImage 属性设置为先前创建的位图文件。不必将文件添加到项目系统中;这将在指定该文件作为背景图像时自动完成。
(3)将 TransparencyKey 属性设置为位图文件的背景色,本例中为黄色。(此属性告诉应用程序窗体中的哪些部分需要设置为透明。 )
上面两个步骤已经完成了不规则窗体自身显示效果的制作,此刻您要做的就是为窗体添加移动、关闭、最大最小化的事件。
这个将在方法2中详细介绍。
方法1在24位色以下的环境中可以显示正常,但在24位色以上时黄色背景不能消失,所以方法1不能胜任24位色以上环境。
为了解决这个问题,我们可以用到方法2
。
方法2
步骤1:
同方法1,先用图象处理软件制作您的不规则窗体的位图BMP
步骤2:
创建windows应用程序。创建windows窗体。
由于方法2是调用类来实现制作不规则窗体,所以您只需要在窗体的LOAD事件中加入以下代码:
private void login_Load(object sender, System.EventArgs e)
{
//初始化调用不规则窗体生成代码
BitmapRegion BitmapRegion =new BitmapRegion();//此为生成不规则窗体和控件的类
BitmapRegion.CreateControlRegion(this,new Bitmap("HMlogin.bmp"));
}
其中"HMlogin.bmp"为您制作的位图。
下面就是文件
BitmapRegion.cs
我在网上找到的是英文的,自己翻译了一下,英语水平有限,有错的地方还请大家指出。
/***************************************************************************************/
//
// 功能描述:不规则窗体和控件的生成类
// 撰 写 人:不祥(网上搜集)
// //
// 修改说明:2005.8.31 杨丹翻译和修改
//
/***************************************************************************************/
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace MsgClassLibrary
{
/// <summary>
/// Summary description for BitmapRegion.
/// </summary>
public class BitmapRegion
{
public BitmapRegion()
{}
/// <summary>
/// Create and apply the region on the supplied control
/// 创建支持位图区域的控件(目前有button和form)
/// </summary>
/// <param name="control">The Control object to apply the region to控件</param>
/// <param name="bitmap">The Bitmap object to create the region from位图</param>
public static void CreateControlRegion(Control control, Bitmap bitmap)
{
// Return if control and bitmap are null
//判断是否存在控件和位图
if(control == null || bitmap == null)
return;
// Set our control''s size to be the same as the bitmap
//设置控件大小为位图大小
control.Width = bitmap.Width;
control.Height = bitmap.Height;
// Check if we are dealing with Form here
//当控件是form时
if(control is System.Windows.Forms.Form)
{
// Cast to a Form object
//强制转换为FORM
Form form = (Form)control;
// Set our form''s size to be a little larger that the bitmap just
// in case the form''s border style is not set to none in the first place
//当FORM的边界FormBorderStyle不为NONE时,应将FORM的大小设置成比位图大小稍大一点
form.Width = control.Width;
form.Height = control.Height;
// No border
//没有边界
form.FormBorderStyle = FormBorderStyle.None;
// Set bitmap as the background image
//将位图设置成窗体背景图片
form.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
form.Region = new Region(graphicsPath);
}
// Check if we are dealing with Button here
//当控件是button时
else if(control is System.Windows.Forms.Button)
{
// Cast to a button object
//强制转换为 button
Button button = (Button)control;
// Do not show button text
//不显示button text
button.Text = "";
// Change cursor to hand when over button
//改变 cursor的style
button.Cursor = Cursors.Hand;
// Set background image of button
//设置button的背景图片
button.BackgroundImage = bitmap;
// Calculate the graphics path based on the bitmap supplied
//计算位图中不透明部分的边界
GraphicsPath graphicsPath = CalculateControlGraphicsPath(bitmap);
// Apply new region
//应用新的区域
button.Region = new Region(graphicsPath);
}
}
/// <summary>
/// Calculate the graphics path that representing the figure in the bitmap
/// excluding the transparent color which is the top left pixel.
/// //计算位图中不透明部分的边界
/// </summary>
/// <param name="bitmap">The Bitmap object to calculate our graphics path from</param>
/// <returns>Calculated graphics path</returns>
private static GraphicsPath CalculateControlGraphicsPath(Bitmap bitmap)
{
// Create GraphicsPath for our bitmap calculation
//创建 GraphicsPath
GraphicsPath graphicsPath = new GraphicsPath();
// Use the top left pixel as our transparent color
//使用左上角的一点的颜色作为我们透明色
Color colorTransparent = bitmap.GetPixel(0, 0);
// This is to store the column value where an opaque pixel is first found.
// This value will determine where we start scanning for trailing opaque pixels.
//第一个找到点的X
int colOpaquePixel = 0;
// Go through all rows (Y axis)
// 偏历所有行(Y方向)
for(int row = 0; row < bitmap.Height; row ++)
{
// Reset value
//重设
colOpaquePixel = 0;
// Go through all columns (X axis)
//偏历所有列(X方向)
for(int col = 0; col < bitmap.Width; col ++)
{
// If this is an opaque pixel, mark it and search for anymore trailing behind
//如果是不需要透明处理的点则标记,然后继续偏历
if(bitmap.GetPixel(col, row) != colorTransparent)
{
// Opaque pixel found, mark current position
//记录当前
colOpaquePixel = col;
// Create another variable to set the current pixel position
//建立新变量来记录当前点
int colNext = col;
// Starting from current found opaque pixel, search for anymore opaque pixels
// trailing behind, until a transparent pixel is found or minimum width is reached
///从找到的不透明点开始,继续寻找不透明点,一直到找到或则达到图片宽度
for(colNext = colOpaquePixel; colNext < bitmap.Width; colNext ++)
if(bitmap.GetPixel(colNext, row) == colorTransparent)
break;
// Form a rectangle for line of opaque pixels found and add it to our graphics path
//将不透明点加到graphics path
graphicsPath.AddRectangle(new Rectangle(colOpaquePixel, row, colNext - colOpaquePixel, 1));
// No need to scan the line of opaque pixels just found
col = colNext;
}
}
}
// Return calculated graphics path
return graphicsPath;
}
}
}
完成窗口自身效果后此刻您要做的就是为窗体添加移动、关闭、最大最小化的事件代码了。
1、首先,关闭很简单,只需要在您的事件中加入
this.Close();//关闭此窗体
或
Application.Exit();//退出应用程序
2、最大最小化事件也很简单
this.WindowState=FormWindowState.Minimized;//窗口最小化
this.WindowState=FormWindowState.Maximized;//窗口最大化
3、移动相对比较麻烦
你先需要建立两个全局变量:
private Point mouseOffset; //记录鼠标指针的坐标
private bool isMouseDown = false; //记录鼠标按键是否按下
然后为您的事件加入相应的代码:
private void form1_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
int xOffset;
int yOffset;
if (e.Button == MouseButtons.Left)
{
xOffset = -e.X - SystemInformation.FrameBorderSize.Width;
yOffset = -e.Y - SystemInformation.CaptionHeight -
SystemInformation.FrameBorderSize.Height;
mouseOffset = new Point(xOffset, yOffset);
isMouseDown = true;
}
}
private void form1_MouseMove(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (isMouseDown)
{
Point mousePos = Control.MousePosition;
mousePos.Offset(mouseOffset.X, mouseOffset.Y);
Location = mousePos;
}
}
private void form1_MouseUp(object sender, System.Windows.Forms.MouseEventArgs e)
{
// 修改鼠标状态isMouseDown的值
// 确保只有鼠标左键按下并移动时,才移动窗体
if (e.Button == MouseButtons.Left)
{
isMouseDown = false;
}
}
程序的执行情况如下图:

总结:我在了解到方法2前也是一直用的方法1,在24位色下不能正常显示的问题我也头疼了很久,当时在MSDN上找的文章居然都说是
------------“请确保您的用户是在24位色以下环境中使用本程序”!!!晕死了,这个怎么行?!现在有了方法2就好了,自己解决了问题不敢独
享,那出来给大家看看。
另外,方法2中的类也支持制作不规则的button控件,有兴趣的朋友可以试试。
我将此文发到首页合乎博客园规范吗?如果不,请斑竹提醒,我想这篇文章对大家还是有用的。
相关文章推荐
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- [转]C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- [转]C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- [转]C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C#不规则窗体制作(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
- C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题) [转]
- C# winform中不规则窗体制作的解决方案
- Android 6.0以上 解决recyclerview 在 scrollview 中不能全部显示,高度不正常的问题
- C# winform中不规则窗体制作的解决方案
