如何在ASP.NET中使用验证通过的Windows Live ID用户登录网站
2009-02-03 20:37
1351 查看
前言
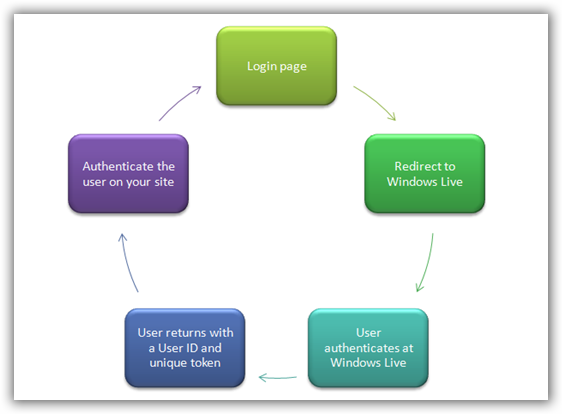
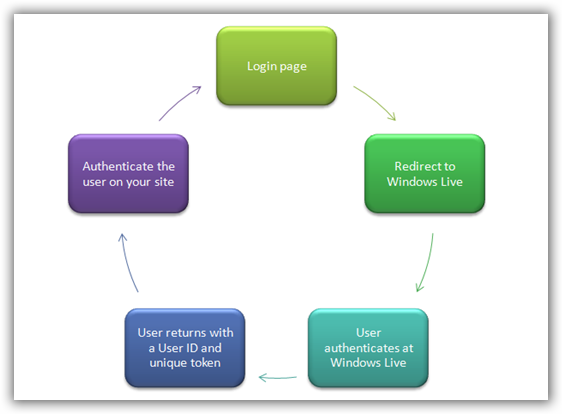
现在有很多在线服务的验证,我曾经就写过一篇 如何在ASP.NET中创建OpenID, 这里我再介绍如何使用Windows Live ID在ASP.NET应用程序中验证用户的身份,说穿了这也是一种特殊验证模型,也就是说当在您的网站中使用Windows Live ID登录时,此用户首先会重定向到Windows Live登录页,然后通过验证的用户Windows Live将该用户再重定向到您的网站,并提供一个用户ID。

使用Windows Live ID
要开始使用的Windows Live ID ,首先你需要申请一个应用程序ID。转到:https://msm.live.com/app/default.aspx 注册应用程序ID,其实微软针对此应用还有一个指南--->http://msdn.microsoft.com/en-us/library/cc287659.aspx


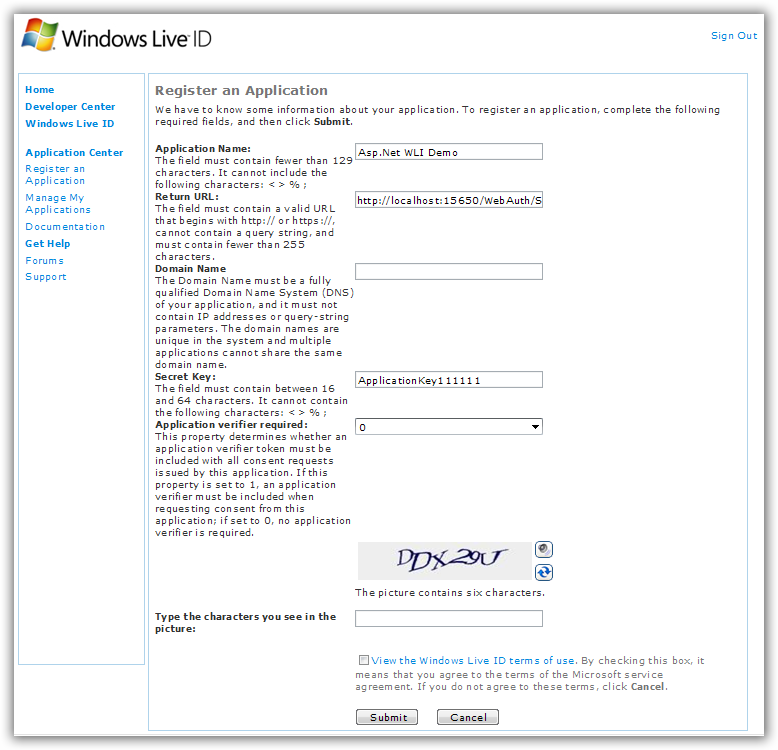
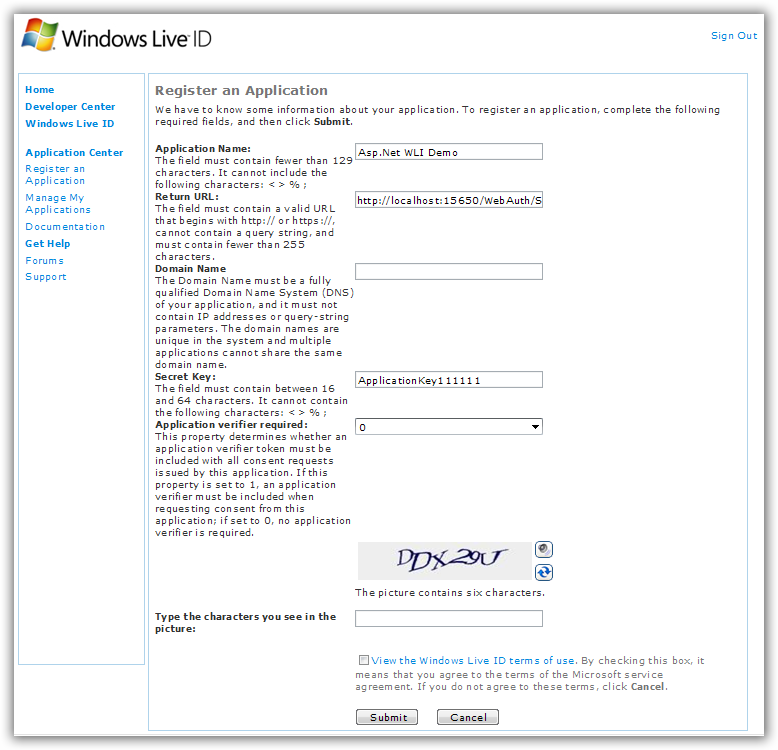
上面这个注册表格要填的我都填了,其中要注意的是 返回的URL,这个页面主要是处理与 Windows Live ID的沟通,如我现在VS的启动页是:
http://localhost:15650/WebAuth/Sample/webauth-handler.aspx
下载并安装Windows Live ID Web身份验证的SDK
呵呵,老样子,微软已经为ASP.NET开发者已经提供了非常容易实现的示例模板。这里下载:http://www.microsoft.com/downloads/details.aspx?FamilyId=E565FC92-D5F6-4F5F-8713-4DD1C90DE19F&displaylang=en, 准确点可以看该文:http://livesino.net/archives/302.live。默认安装路径在:C:\Program Files\Windows Live ID\WebAuth。
整合到您的网站
首先用Visual Studio2008或者2005创建一个Asp.Net网站,然后将安装的示例模板中的App_Code文件夹中的WindowsLiveLogin.cs(C:\Program Files\Windows Live ID\WebAuth\Sample\App_Code\WindowsLiveLogin.cs)添加到我们的App_Code文件夹中。这里我直接用微软的示例,不自己新建网站了。
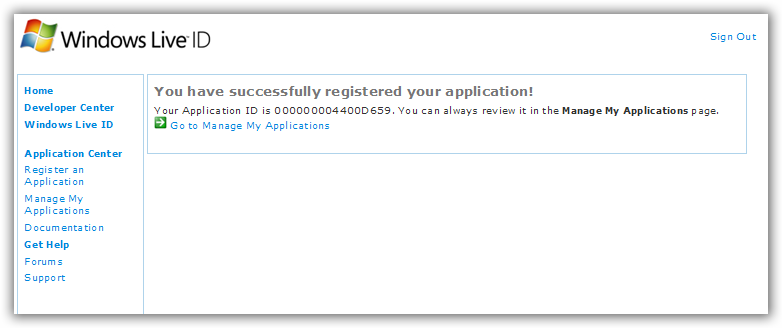
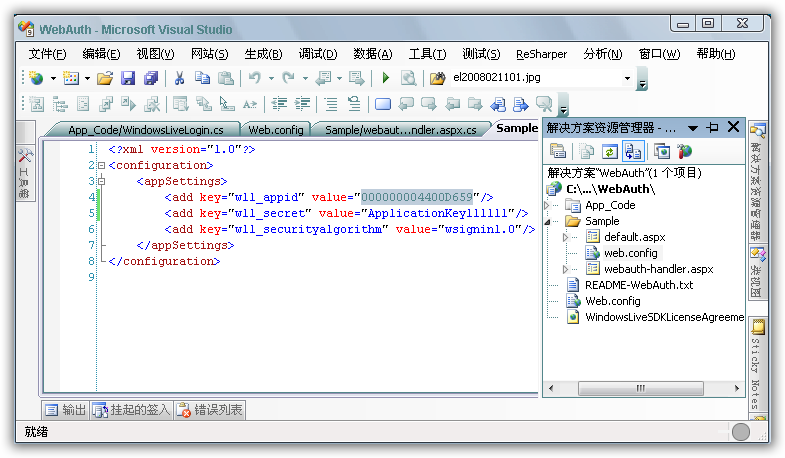
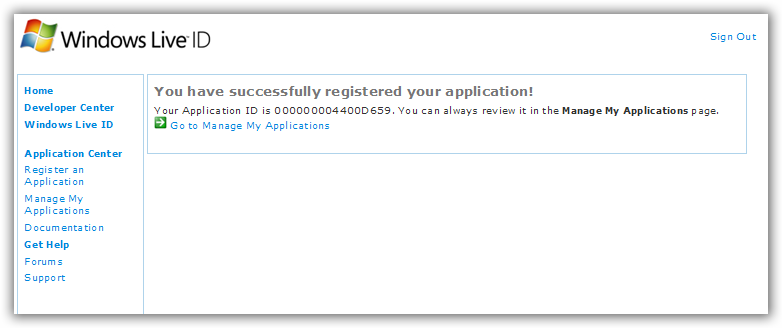
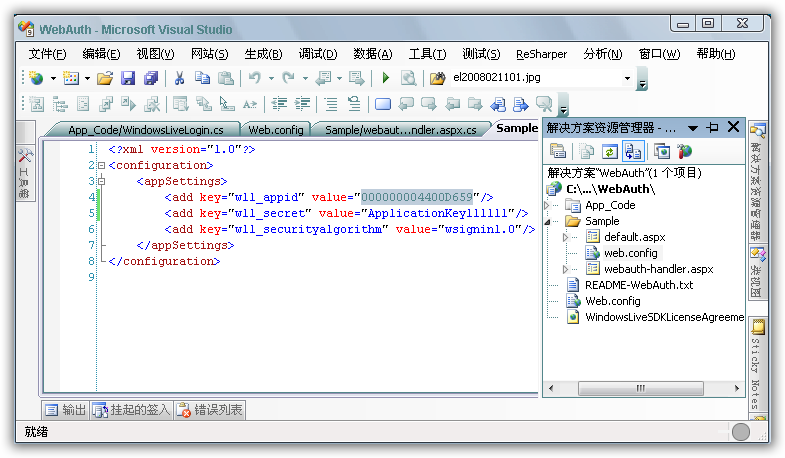
然后在web.config文件中配置刚申请一个应用程序ID 000000004400D659,

Default.aspx页面中的HTML的代码如下:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Default.aspx文件的代码隐藏文件代码如下:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Default.aspx将作为网站的一个登录页。 用户点击登录按钮,将被重定向到的Windows Live 登录页面。 当他微软进行身份验证后,微软会重新回到我们的处理程序页上,所以,我们现在将创建一个新的aspx页,并将其命名webauth-handler.aspx。 还记得,当我们在注册申请Windows Live 时提供的返回URL的网页吗。
webauth-handler.aspx页面将作为处理Windows Live重定向回到您的网站用户的网页。 而且微软Windows Live将提供一个验证特定值给您使用。 我们可以简单地删除所有的标记,下面是webauth-handler.aspx代码隐藏类的代码:
第一次登录测试
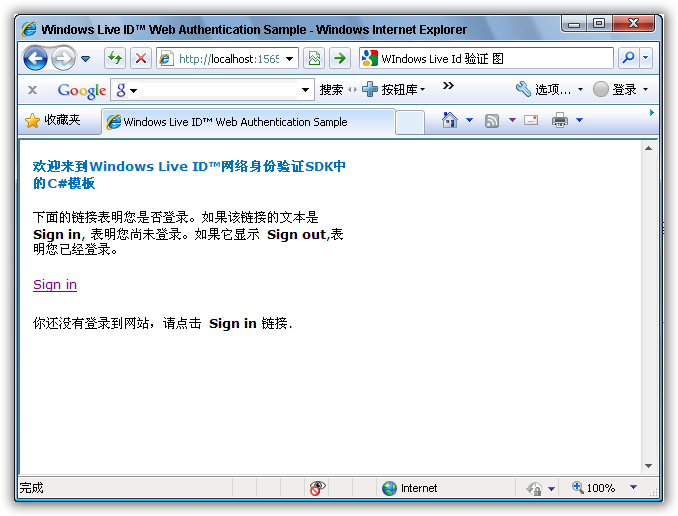
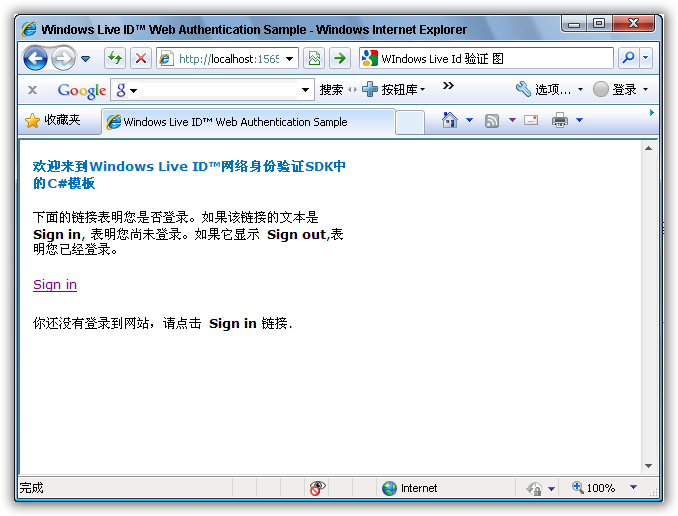
当以上操作都完成后,现在应该可以使用Windows Live ID登录了,我们首页浏览登录页面Default.Aspx:

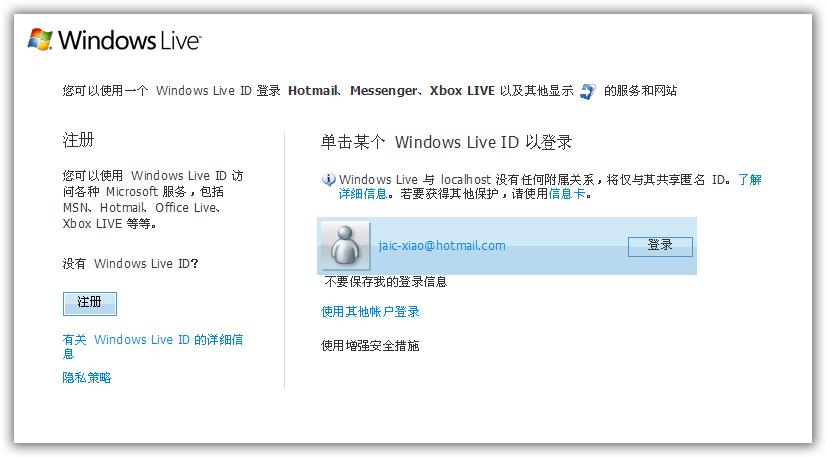
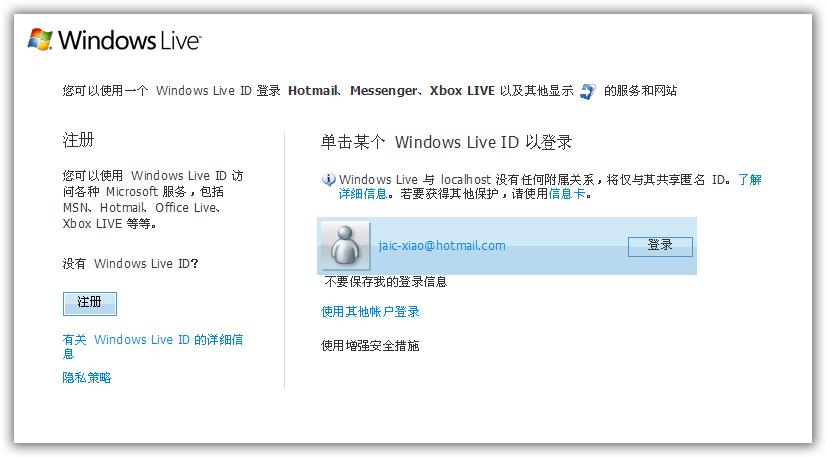
点Sign In链接后,将重定向到Windows Live的登录页面:

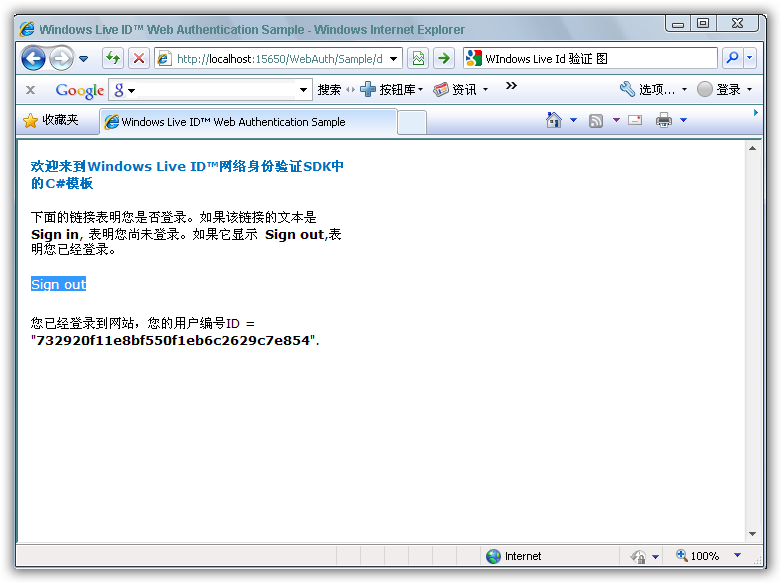
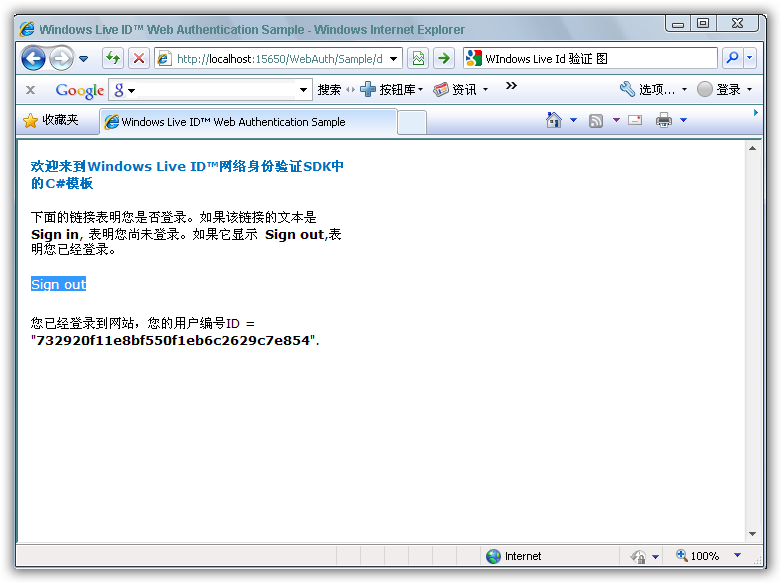
当Windows Live ID验证通过,Widnows Live将返回到我们的登录页面,下面这个页面现在将显示欢迎您的信息和您的用户ID :

完毕!
现在有很多在线服务的验证,我曾经就写过一篇 如何在ASP.NET中创建OpenID, 这里我再介绍如何使用Windows Live ID在ASP.NET应用程序中验证用户的身份,说穿了这也是一种特殊验证模型,也就是说当在您的网站中使用Windows Live ID登录时,此用户首先会重定向到Windows Live登录页,然后通过验证的用户Windows Live将该用户再重定向到您的网站,并提供一个用户ID。

使用Windows Live ID
要开始使用的Windows Live ID ,首先你需要申请一个应用程序ID。转到:https://msm.live.com/app/default.aspx 注册应用程序ID,其实微软针对此应用还有一个指南--->http://msdn.microsoft.com/en-us/library/cc287659.aspx


上面这个注册表格要填的我都填了,其中要注意的是 返回的URL,这个页面主要是处理与 Windows Live ID的沟通,如我现在VS的启动页是:
http://localhost:15650/WebAuth/Sample/webauth-handler.aspx
下载并安装Windows Live ID Web身份验证的SDK
呵呵,老样子,微软已经为ASP.NET开发者已经提供了非常容易实现的示例模板。这里下载:http://www.microsoft.com/downloads/details.aspx?FamilyId=E565FC92-D5F6-4F5F-8713-4DD1C90DE19F&displaylang=en, 准确点可以看该文:http://livesino.net/archives/302.live。默认安装路径在:C:\Program Files\Windows Live ID\WebAuth。
整合到您的网站
首先用Visual Studio2008或者2005创建一个Asp.Net网站,然后将安装的示例模板中的App_Code文件夹中的WindowsLiveLogin.cs(C:\Program Files\Windows Live ID\WebAuth\Sample\App_Code\WindowsLiveLogin.cs)添加到我们的App_Code文件夹中。这里我直接用微软的示例,不自己新建网站了。
然后在web.config文件中配置刚申请一个应用程序ID 000000004400D659,

Default.aspx页面中的HTML的代码如下:
<body>
<table width="320">
<tr>
<td>
<h1>
欢迎来到Windows Live ID™网络身份验证SDK中的C#模板</h1>
<p>
下面的链接表明您是否登录。如果该链接的文本是 <b>Sign in</b>, 表明您尚未登录。如果它显示 <b>Sign out</b>,表明您已经登录。</p>
<iframe id="WebAuthControl" name="WebAuthControl"
src="http://login.live.com/controls/WebAuth.htm?appid=<%=AppId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B"
width="80px" height="20px" marginwidth="0" marginheight="0" align="middle" frameborder="0"
scrolling="no"></iframe>
<p>
<% if ( UserId == null ) { %>
你还没有登录到网站,请点击 <b>Sign in</b> 链接.
<% }
else { %>
您已经登录到网站,您的用户编号ID = "<b><%=UserId%></b>".
<% } %>
</p>
</td>
</tr>
</table>
</body>
</html>.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Default.aspx文件的代码隐藏文件代码如下:
using System;
using System.Web;
using System.IO;
using WindowsLive;
/// <summary>
/// This is the default aspx.cs page for the sample Web Auth site.
/// It gets the application ID and user ID for display on the main
/// page.
/// </summary>
public partial class DefaultPage : System.Web.UI.Page
{
const string LoginCookie = "webauthtoken";
// Initialize the WindowsLiveLogin module.
static WindowsLiveLogin wll = new WindowsLiveLogin(true);
protected static string AppId = wll.AppId;
protected string UserId;
protected void Page_Load(object sender, EventArgs e)
{
/* If the user token has been cached in a site cookie, attempt
to process it and extract the user ID. */
HttpRequest req = HttpContext.Current.Request;
HttpCookie loginCookie = req.Cookies[LoginCookie];
if(loginCookie != null){
string token = loginCookie.Value;
if (!string.IsNullOrEmpty(token))
{
WindowsLiveLogin.User user = wll.ProcessToken(token);
if (user != null)
{
UserId = user.Id;
}
}
}
}
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Default.aspx将作为网站的一个登录页。 用户点击登录按钮,将被重定向到的Windows Live 登录页面。 当他微软进行身份验证后,微软会重新回到我们的处理程序页上,所以,我们现在将创建一个新的aspx页,并将其命名webauth-handler.aspx。 还记得,当我们在注册申请Windows Live 时提供的返回URL的网页吗。
webauth-handler.aspx页面将作为处理Windows Live重定向回到您的网站用户的网页。 而且微软Windows Live将提供一个验证特定值给您使用。 我们可以简单地删除所有的标记,下面是webauth-handler.aspx代码隐藏类的代码:
1: using System;
2: using System.Web;
3: using System.IO;
4: using WindowsLive;
5:
6: /// <summary>
7: /// This page handles the login, logout and clearcookie Web Auth
8: /// actions. When you create a Windows Live application, you must
9: /// specify the URL of this handler page.
10: /// </summary>
11: public partial class HandlerPage : System.Web.UI.Page
12: {13: const string LoginPage = "default.aspx";
14: const string LogoutPage = LoginPage;
15: const string LoginCookie = "webauthtoken";
16: static DateTime ExpireCookie = DateTime.Now.AddYears(-10);
17: static DateTime PersistCookie = DateTime.Now.AddYears(10);
18:
19: // Initialize the WindowsLiveLogin module.
20: static WindowsLiveLogin wll = new WindowsLiveLogin(true);
21:
22: protected void Page_Load(object sender, EventArgs e)
23: {24: HttpRequest req = HttpContext.Current.Request;
25: HttpResponse res = HttpContext.Current.Response;
26:
27: // Extract the 'action' parameter from the request, if any.
28: string action = req["action"];
29:
30: /*
31: If action is 'logout', clear the login cookie and redirect
32: to the logout page.
33:
34: If action is 'clearcookie', clear the login cookie and
35: return a GIF as response to signify success.
36:
37: By default, try to process a login. If login was
38: successful, cache the user token in a cookie and redirect
39: to the site's main page. If login failed, clear the cookie
40: and redirect to the main page.
41: */
42:
43: if (action == "logout")
44: {45: HttpCookie loginCookie = new HttpCookie(LoginCookie);
46: loginCookie.Expires = ExpireCookie;
47: res.Cookies.Add(loginCookie);
48: res.Redirect(LogoutPage);
49: res.End();
50: }
51: else if (action == "clearcookie")
52: {53: HttpCookie loginCookie = new HttpCookie(LoginCookie);
54: loginCookie.Expires = ExpireCookie;
55: res.Cookies.Add(loginCookie);
56:
57: string type;
58: byte[] content;
59: wll.GetClearCookieResponse(out type, out content);
60: res.ContentType = type;
61: res.OutputStream.Write(content, 0, content.Length);
62:
63: res.End();
64: }
65: else
66: {67: WindowsLiveLogin.User user = wll.ProcessLogin(req.Form);
68:
69: HttpCookie loginCookie = new HttpCookie(LoginCookie);
70: if (user != null)
71: {72: loginCookie.Value = user.Token;
73:
74: if (user.UsePersistentCookie)
75: {76: loginCookie.Expires = PersistCookie;
77: }
78: }
79: else
80: {81: loginCookie.Expires = ExpireCookie;
82: }
83:
84: res.Cookies.Add(loginCookie);
85: res.Redirect(LoginPage);
86: res.End();
87: }
88: }
89: }
第一次登录测试
当以上操作都完成后,现在应该可以使用Windows Live ID登录了,我们首页浏览登录页面Default.Aspx:

点Sign In链接后,将重定向到Windows Live的登录页面:

当Windows Live ID验证通过,Widnows Live将返回到我们的登录页面,下面这个页面现在将显示欢迎您的信息和您的用户ID :

完毕!
相关文章推荐
- 如何在ASP.NET中使用验证通过的Windows Live ID用户登录网站
- ASP.NET jQuery 食谱11 (通过使用jQuery validation插件简单实现用户登录页面验证功能)
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- ASP.NET jQuery 食谱12 (通过使用jQuery validation插件简单实现用户注册页面验证功能)
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能
- Asp.Net使用加密cookie代替session验证用户登录状态 源码分享
- Asp.Net使用加密cookie代替session验证用户登录状态 源码分享 欢迎拍砖
- ASP.NET中获取登录用户ID 用户身份验证
- ASP.NET 中使用Windows Live ID 验证登录
- ASP.NET MVC 使用Filter过滤器 验证用户登录状态
- ASP.NET MVC5+MySql使用ASP.NET 身份验证实现用户和角色功能 1 概述 目标:使用MySql数据库,建立一个使用ASP.NET 身份验证的应用,并实现角色功能,身份
- 如何在Asp.Net页面中使用javascript进行表单验证?
- 如何在IIS中的设置使用了open flash chart 的asp.net 网站
- ASP.NET用户控件如何使用
- asp.net使用ODP的防注入登录验证程序
- 通过使用客户端证书调用 Web 服务以便在 ASP.NET Web 应用程序中进行身份验证
- 如何使用 C# .NET 在 ASP.NET 应用程序中实现基于窗体的身份验证
- 如何通过使用 VisualC # .NET 在 ASP.NET 缓存
