SPAW Editor .NET Edition v.2乱用:使用代码调整编辑器高度
2009-02-02 22:15
253 查看
SPAW Editor .NET Edition v.2乱用中介绍了一个HTML Editor,在使用这个Editor进行页面布局的时候可能希望使用代码控制编辑器的大小,例如在用户调整浏览器大小的时候,可能希望其中的Editor大小随着浏览器的变化而变化。SPAW Editor的默认width属性即是100%,所以我们需要考虑的是如何使用代码调整该控件的高度。
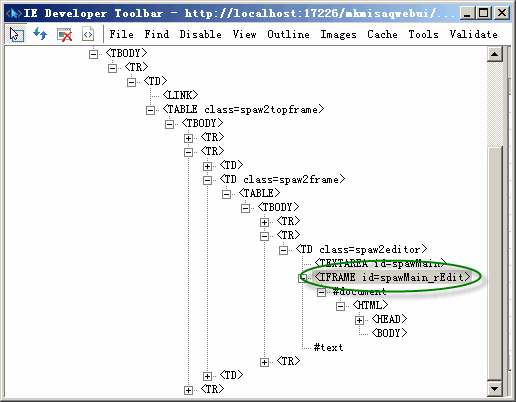
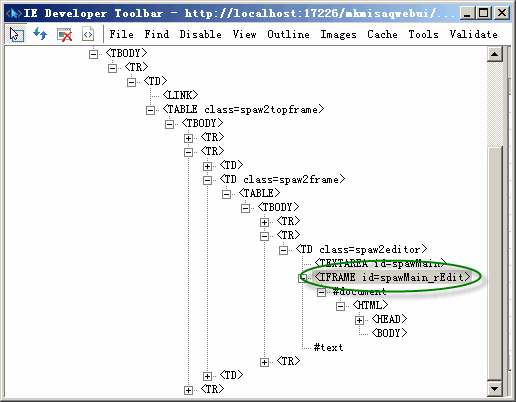
OK,假设页面上有一个ID为spawMain的服务器端SPAW Editor控件,我们如何使用浏览器端Javascript脚本控制该控件的高度呢?如果你有足够的基础和耐心,可以去阅读SPAW Editor .NET的源码;否则的话,还是祭出类似于IE Developer Toolbar之类的可以查看浏览器端HTML DOM的浏览器开发辅助工具吧。通过IE Developer Toolbar,我们可以很清楚地看到(图),无例外地SPAW Editor的编辑器主体也是一个iframe元素,通过观察,还可以发现这个iframe和该控件的工具栏、状态栏均是放置在table元素的单元格中,所以调整编辑器高度的问题就成了调整iframe这个元素的高度的问题了。在HTML页面中调整一个iframe元素的高度,我们需要知道这个iframe元素的id属性值,本例中,我们可以看到该iframe元素的id属性值为spawMain_rEdit,即格式为“[服务器端控件ID属性值]_rEdit”,位于目录spaw2/js/common/editor.js中的如下代码也验证了这一点:

// returns reference to outer iframe object (differs from getPageIfram in IE only)
SpawEditor.prototype.getPageIframeObject = function(page_name)
{
return this.document.getElementById(page_name+'_rEdit');
}
好了,在浏览器端,我们可以通过以下Javascript代码更改元素的高度:
document.getElementById("[服务器端控件ID属性值]_rEdit").style.height = [要设置高度值];

OK,假设页面上有一个ID为spawMain的服务器端SPAW Editor控件,我们如何使用浏览器端Javascript脚本控制该控件的高度呢?如果你有足够的基础和耐心,可以去阅读SPAW Editor .NET的源码;否则的话,还是祭出类似于IE Developer Toolbar之类的可以查看浏览器端HTML DOM的浏览器开发辅助工具吧。通过IE Developer Toolbar,我们可以很清楚地看到(图),无例外地SPAW Editor的编辑器主体也是一个iframe元素,通过观察,还可以发现这个iframe和该控件的工具栏、状态栏均是放置在table元素的单元格中,所以调整编辑器高度的问题就成了调整iframe这个元素的高度的问题了。在HTML页面中调整一个iframe元素的高度,我们需要知道这个iframe元素的id属性值,本例中,我们可以看到该iframe元素的id属性值为spawMain_rEdit,即格式为“[服务器端控件ID属性值]_rEdit”,位于目录spaw2/js/common/editor.js中的如下代码也验证了这一点:

// returns reference to outer iframe object (differs from getPageIfram in IE only)
SpawEditor.prototype.getPageIframeObject = function(page_name)
{
return this.document.getElementById(page_name+'_rEdit');
}
好了,在浏览器端,我们可以通过以下Javascript代码更改元素的高度:
document.getElementById("[服务器端控件ID属性值]_rEdit").style.height = [要设置高度值];
相关文章推荐
- 如何使用代码动态的获取和设置ImageView的宽度和高度?
- JavaScript动态调整TextArea高度的代码
- ios-day07-02(模仿新浪微博:UITableView中cell的高度不一致,使用代码来自定义cell、UITableViewController的使用)
- ACE Editor在线代码编辑器简介及使用引导
- 使用 CodeMirror 打造属于自己的在线代码编辑器
- 代码编辑器Sublime Text 3使用教程及简体中文汉化包
- Sublime Text 2 代码编辑器使用技巧
- 使用 CodeMirror 打造属于自己的在线代码编辑器
- 如何使用eclipse自动调整代码格式
- 在线代码编辑器 CodeMirror 使用简介
- 使用 Sublime Text 做 Javascript 编辑器 - 集成 SublimeCodeIntel 实现代码智能提示及自动完成
- 代码编辑器Sublime Text 3 免费使用方法与简体中文汉化包下载
- 代码编辑器使用范例
- iOS中使用AutoLayout动态调整Cell高度
- Linux下面对于VIM编辑器的代码折叠使用与screen
- DirectShow-不错的使用IKsPropertySet进行TV调整的代码
- debian下一个不错的代码编辑器jEdit 安装使用
- 【代码笔记】iOS-UILabel根据内容自动调整高度
- 调整代码生成工具Database2Sharp的Winform界面生成,使其易于列表工具栏的使用。
- VS2015使用小技巧 让VS的代码编辑器显示行号
