WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
2008-09-01 13:39
609 查看
WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面 sharepoint表单定制已经连续写了三篇文章:
WSS3.0开发--页面定制(1)--修改列表的表单页面
WSS页面定制系列(1)--如何启用表单页面的编辑模式
WSS页面定制系列(2)---定制单个列表的表单页面
按照计划,本篇应该讲述使用用用户控件定制表单了。
用用户控件定制表单的原理很简单:
用户控件里放置表单控件,然后采用QuickPart类似的机制来加载这个控件,并且设置表单控件的上下文信息。具体的实现机制以后讲述。
这里为简化大家的工作,发布一个写好的WebPart--SmartFormWebPart,SmartForm整合了前面几篇文章提到的模板定制方式和用户控件定制方式。
在文章后面可以找到下载链接。
为什么叫SmartForm呢? 这个名字含义是:你可以写一个简单的用户控件,然后利用wss的功能,自动实现数据的增加,修改,查看,
简单的表单用户控件依靠wss实现了智能化~
SmartForm的使用介绍
SmartForm 通过加载模板文件,使sharepoint的列表表单页面可以按照我们的需要显示成任意的样子.
表单保存后,可以转向默认页面或者是指定的页面.
SmartForm支持两种模板文件:
1)通过RenderingTemplate,这种方式定制后的表单可以放到任何地方,包括表单页面,站点首页。但是不能内嵌代码。
2)通过UserControl,这种方式定制的表单只能放到表单页面(Dispform.aspx,EditForm.aspx,NewForm.aspx), 用户控件内可以内嵌代码,写一些判断逻辑。
使用方法:
1)将SmartForm.dll加入gac.
2)添加SafeControl
修改站点的web.config文件,在SafeControls节点下添加以下配置:

<SafeControl Assembly="SmartForm, Version=1.0.0.0, Culture=neutral, PublicKeyToken=aff738ac50c8cf48" Namespace="CodeArt.SharePoint.SmartForm" TypeName="*" Safe="True" />
3)将SmartFormWebPart添加到站点
网站操作菜单->网站设置->web部件->新建->选中CodeArt.SharePoint.SmartForm.SmartFormWebPart,导入.
4)现在你可以到需要修改的页面,添加SmartFormWebPart了.
如果你发现表单页面没办法修改,请参考这篇文章--WSS页面定制系列(1)--如何启用表单页面的编辑模式
下面演示一下两种模板文件的开发和配置.
RenderingTemplate的使用.
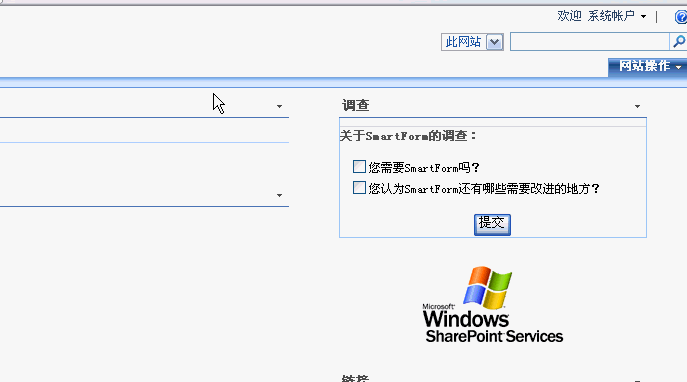
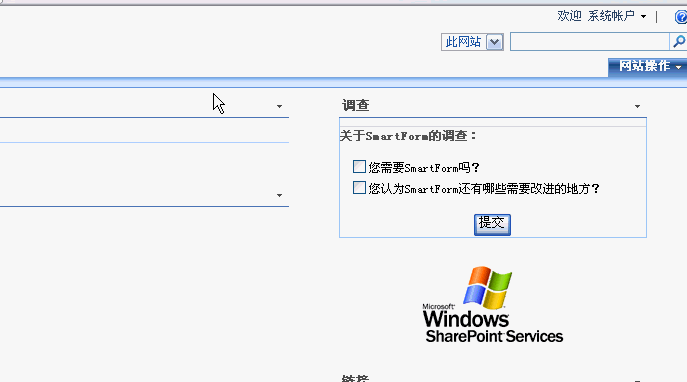
用一个现实中的需求: 客户希望把某个调查直接放到页面上,这样,浏览用户就不需要点击链接转到另一个页面去填写调查而直接就可以在首页填写.
1)新建一个调查列表,名称为"SmartForm调查",并添加一个调查问题:关于SmartForm的调查
键入两个选项:
您需要SmartForm吗?
您认为SmartForm还有哪些需要改进的地方?
2)编写RenderingTemplate
把以下内容保持到"12/TEMPLATE/CONTROLTEMPLATES/CodeArt_SurveyRenderingTemplate.ascx


<%@ Control Language="C#" AutoEventWireup="false" %>

<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>

<%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>

<SharePoint:RenderingTemplate ID="HomeSurveyForm" runat="server">

<Template>

<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>

<SharePoint:SurveyFieldIterator ID="SurveyFieldIterator1" runat="server"/>

</TABLE>

<div align="center">

<asp:Button runat="Server" ID="btnSave" Text="提交" CommandName="SaveItem" />

</div>

</Template>

</SharePoint:RenderingTemplate>
2)重启IIS
3)在首页添加SmartFormWebPart.

4)在SmartFormWebPart的杂项属性面板,设置以下属性:
列表名称为: SmartForm调查
呈现模板ID为: HomeSurveyForm
提交后重定向Url为: /
提交后显示信息为: 感谢您填写此调查!

5)保存,刷新页面,可以看到效果了.

用户控件的使用.
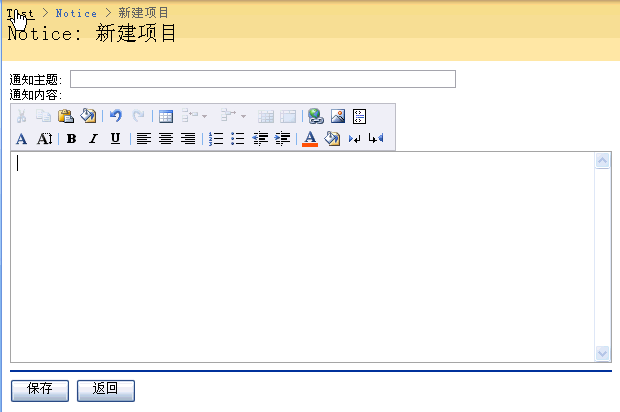
假设我们要修改通知列表,使它的字段重新排列
1)开发用户控件
用户控件没有特殊的要求,注意一下几点:
用FormField来呈现某个字段,
用ListFieldIterator来呈现所有的字段.
如果要实现保存功能,必须有一个按钮控件,可以是Button,ImageButton,LinkButton,控件的CommandName必须为SaveItem
将以下内容保存为CodeArt_NoticeControlTemplate.ascx


<%

@ Control Language="C#" AutoEventWireup="false" %>


<%

@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>


<%

@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>


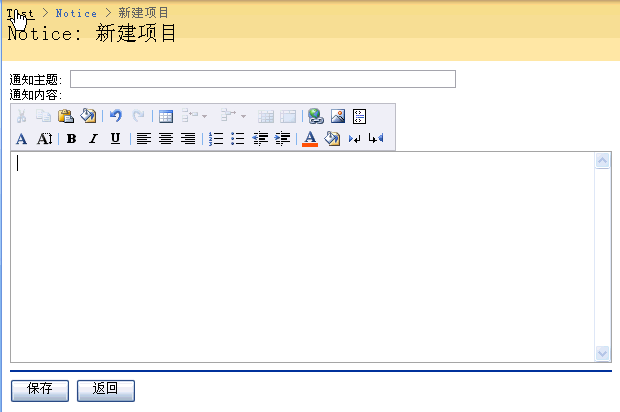
通知主题:

<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />

通知内容:

<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />

<hr />

<div>

<asp:Button runat="server" ID="saveButton" CommandName="SaveItem" Text=" 保存 "></asp:Button>

<input type="button" value=" 返回 " onclick="history.back()" />

</div>
2)到某个通知列表的新建页面(NewForm.aspx),进入设计模式.
3)添加SmartFormWebPart,并设置它的属性:
模板控件路径为:~/_CONTROLTEMPLATES/CodeArt_NoticeControlTemplate.ascx
控件模式选择:New
此时,列表名称属性不需要指定,控件自动获取当前列表。
4)保存,可以看效果了.

5)如果要修改查看,编辑页面,请按照同样的步骤操作,不同的是,在查看页面,控件模式需要选择Display,在编辑页面,控件模式选择Edit
6)用户控件里面可以嵌入代码,甚至,使用code-behind也是可以的.
假设,我们要校验通知主题中不能包含一些脏字,并且,要控制那个保存按钮在查看页面不显示,可以这么写:


<%

@ Control Language="C#" AutoEventWireup="false" %>


<%

@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>


<%

@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>


<script runat="server">



protected override void OnLoad(EventArgs e)



{

base.OnLoad(e);


if (Microsoft.SharePoint.SPContext.Current.FormContext.FormMode == SPControlMode.Display)

this.saveButton.Visible = false;

}


protected override bool OnBubbleEvent(object source, EventArgs args)



{

string title = "" + FormField1.Value;


if (title.IndexOf("fuck", StringComparison.OrdinalIgnoreCase) != -1)



{

throw new Microsoft.SharePoint.SPException("您输入的主题不合法,不能包含[fuck]");

return true;

}


return base.OnBubbleEvent(source, args);

}


</script>


通知主题:

<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />

通知内容:

<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />

<hr />

<div>

<asp:Button runat="server" ID="saveButton" CommandName="SaveItem" Text=" 保存 "></asp:Button>

<input type="button" value=" 返回 " onclick="history.back()" />

</div>
用用户控件来定制列表表单,你可以做任意操作,做什么只受限于你的思维~
备注:
SmartForm实现的两种方式的模板,用户控件模板优先级大于RenderingTemplate,即,如果同时指定了"呈现模板ID"和"模板控件路径",则"模板控件路径"起作用.
下载试用 : http://files.cnblogs.com/jianyi0115/SmartFormWebPart.zip
压缩包中包括dll和两个示例模板文件,可以单击里面的deploy.cmd文件实现自动注册GAC和copy模板文件,但是SafeControl仍然需要手工修改。
WSS3.0开发--页面定制(1)--修改列表的表单页面
WSS页面定制系列(1)--如何启用表单页面的编辑模式
WSS页面定制系列(2)---定制单个列表的表单页面
按照计划,本篇应该讲述使用用用户控件定制表单了。
用用户控件定制表单的原理很简单:
用户控件里放置表单控件,然后采用QuickPart类似的机制来加载这个控件,并且设置表单控件的上下文信息。具体的实现机制以后讲述。
这里为简化大家的工作,发布一个写好的WebPart--SmartFormWebPart,SmartForm整合了前面几篇文章提到的模板定制方式和用户控件定制方式。
在文章后面可以找到下载链接。
为什么叫SmartForm呢? 这个名字含义是:你可以写一个简单的用户控件,然后利用wss的功能,自动实现数据的增加,修改,查看,
简单的表单用户控件依靠wss实现了智能化~
SmartForm的使用介绍
SmartForm 通过加载模板文件,使sharepoint的列表表单页面可以按照我们的需要显示成任意的样子.表单保存后,可以转向默认页面或者是指定的页面.
SmartForm支持两种模板文件:
1)通过RenderingTemplate,这种方式定制后的表单可以放到任何地方,包括表单页面,站点首页。但是不能内嵌代码。
2)通过UserControl,这种方式定制的表单只能放到表单页面(Dispform.aspx,EditForm.aspx,NewForm.aspx), 用户控件内可以内嵌代码,写一些判断逻辑。
使用方法:
1)将SmartForm.dll加入gac.2)添加SafeControl
修改站点的web.config文件,在SafeControls节点下添加以下配置:

<SafeControl Assembly="SmartForm, Version=1.0.0.0, Culture=neutral, PublicKeyToken=aff738ac50c8cf48" Namespace="CodeArt.SharePoint.SmartForm" TypeName="*" Safe="True" />
3)将SmartFormWebPart添加到站点
网站操作菜单->网站设置->web部件->新建->选中CodeArt.SharePoint.SmartForm.SmartFormWebPart,导入.
4)现在你可以到需要修改的页面,添加SmartFormWebPart了.
如果你发现表单页面没办法修改,请参考这篇文章--WSS页面定制系列(1)--如何启用表单页面的编辑模式
下面演示一下两种模板文件的开发和配置.
RenderingTemplate的使用.
用一个现实中的需求: 客户希望把某个调查直接放到页面上,这样,浏览用户就不需要点击链接转到另一个页面去填写调查而直接就可以在首页填写.1)新建一个调查列表,名称为"SmartForm调查",并添加一个调查问题:关于SmartForm的调查
键入两个选项:
您需要SmartForm吗?
您认为SmartForm还有哪些需要改进的地方?
2)编写RenderingTemplate
把以下内容保持到"12/TEMPLATE/CONTROLTEMPLATES/CodeArt_SurveyRenderingTemplate.ascx


<%@ Control Language="C#" AutoEventWireup="false" %>

<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>

<%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>

<SharePoint:RenderingTemplate ID="HomeSurveyForm" runat="server">

<Template>

<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>

<SharePoint:SurveyFieldIterator ID="SurveyFieldIterator1" runat="server"/>

</TABLE>

<div align="center">

<asp:Button runat="Server" ID="btnSave" Text="提交" CommandName="SaveItem" />

</div>

</Template>

</SharePoint:RenderingTemplate>
2)重启IIS
3)在首页添加SmartFormWebPart.

4)在SmartFormWebPart的杂项属性面板,设置以下属性:
列表名称为: SmartForm调查
呈现模板ID为: HomeSurveyForm
提交后重定向Url为: /
提交后显示信息为: 感谢您填写此调查!

5)保存,刷新页面,可以看到效果了.

用户控件的使用.
假设我们要修改通知列表,使它的字段重新排列1)开发用户控件
用户控件没有特殊的要求,注意一下几点:
用FormField来呈现某个字段,
用ListFieldIterator来呈现所有的字段.
如果要实现保存功能,必须有一个按钮控件,可以是Button,ImageButton,LinkButton,控件的CommandName必须为SaveItem
将以下内容保存为CodeArt_NoticeControlTemplate.ascx


<%

@ Control Language="C#" AutoEventWireup="false" %>


<%

@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>


<%

@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>


通知主题:

<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />

通知内容:

<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />

<hr />

<div>

<asp:Button runat="server" ID="saveButton" CommandName="SaveItem" Text=" 保存 "></asp:Button>

<input type="button" value=" 返回 " onclick="history.back()" />

</div>
2)到某个通知列表的新建页面(NewForm.aspx),进入设计模式.
3)添加SmartFormWebPart,并设置它的属性:
模板控件路径为:~/_CONTROLTEMPLATES/CodeArt_NoticeControlTemplate.ascx
控件模式选择:New
此时,列表名称属性不需要指定,控件自动获取当前列表。
4)保存,可以看效果了.

5)如果要修改查看,编辑页面,请按照同样的步骤操作,不同的是,在查看页面,控件模式需要选择Display,在编辑页面,控件模式选择Edit
6)用户控件里面可以嵌入代码,甚至,使用code-behind也是可以的.
假设,我们要校验通知主题中不能包含一些脏字,并且,要控制那个保存按钮在查看页面不显示,可以这么写:


<%

@ Control Language="C#" AutoEventWireup="false" %>


<%

@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>


<%

@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"

Namespace="Microsoft.SharePoint.WebControls" %>


<script runat="server">



protected override void OnLoad(EventArgs e)



{

base.OnLoad(e);


if (Microsoft.SharePoint.SPContext.Current.FormContext.FormMode == SPControlMode.Display)

this.saveButton.Visible = false;

}


protected override bool OnBubbleEvent(object source, EventArgs args)



{

string title = "" + FormField1.Value;


if (title.IndexOf("fuck", StringComparison.OrdinalIgnoreCase) != -1)



{

throw new Microsoft.SharePoint.SPException("您输入的主题不合法,不能包含[fuck]");

return true;

}


return base.OnBubbleEvent(source, args);

}


</script>


通知主题:

<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />

通知内容:

<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />

<hr />

<div>

<asp:Button runat="server" ID="saveButton" CommandName="SaveItem" Text=" 保存 "></asp:Button>

<input type="button" value=" 返回 " onclick="history.back()" />

</div>
用用户控件来定制列表表单,你可以做任意操作,做什么只受限于你的思维~
备注:
SmartForm实现的两种方式的模板,用户控件模板优先级大于RenderingTemplate,即,如果同时指定了"呈现模板ID"和"模板控件路径",则"模板控件路径"起作用.
下载试用 : http://files.cnblogs.com/jianyi0115/SmartFormWebPart.zip
压缩包中包括dll和两个示例模板文件,可以单击里面的deploy.cmd文件实现自动注册GAC和copy模板文件,但是SafeControl仍然需要手工修改。
相关文章推荐
- WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
- WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
- WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
- WSS页面定制系列(4)--利用SmartForm和用户控件定制表单页面
- WSS页面定制系列(3)---重写表单的保存逻辑
- WSS页面定制系列(2)---定制单个列表的表单页面
- WSS页面定制系列(3)---重写表单的保存逻辑
- WSS页面定制系列(3)---重写表单的保存逻辑
- WSS页面定制系列(1)--如何启用表单页面的编辑模式
- WSS页面定制系列(2)---定制单个列表的表单页面
- WSS页面定制系列(2)---定制单个列表的表单页面
- WSS页面定制系列(1)--如何启用表单页面的编辑模式
- WSS页面定制系列(3)---重写表单的保存逻辑
- WSS页面定制系列(1)--如何启用表单页面的编辑模式
- WSS页面定制系列(3)---重写表单的保存逻辑
- WSS页面定制系列(1)--如何启用表单页面的编辑模式
- WSS页面定制系列(2)---定制单个列表的表单页面
- WSS页面定制系列(2)---定制单个列表的表单页面
- ExtJS4-页面控件(Form表单)
- 用户控件包含一个搜索功能,但是在调用页面中按回车时无法直接提交这个表单,只有鼠标点击才提交,如何解决?
