项模板的使用--提高编程速度
2008-06-16 18:53
246 查看
做web站点的时候经常会遇到如下的问题:
页面内容具有共性,比如每个页面都要采用固定的css,mete标签,引用js文件,还有aspx.cs文件中引用相同的命名空间,在aspx.cs文件中页面中做登陆验证这些,在没有项模板的时候只能建好一个,然后复制再修改。很麻烦,尤其雷同的页面非常多的时候,苦力活啊。这个时候我们可以使用项模板来解决这个问题。
如何使用项模板?(示例以建立一个后台管理页面的项模板)
1:在项目中,建一个Test.aspx页面,页面代码可以自由发挥,把共性的东西都加进去,用不上的东西都删掉。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>后台管理页面</title>
<link href="css/bg1.css" rel="stylesheet" type="text/css" />
<script src="js/Common.js" type="text/javascript"></script>
</head>
<body>
我是后台管理界面
</body>
</html>
在Test.aspx页面里我把head的runat=”server“去掉了,增加了后台通用的css文件,js文件,使用时可以根据自己的需要来确定内容。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
//你可以随便引用你需要的命名空间,删除你看不顺眼的命名空间。
using henq;
public partial class Test : System.Web.UI.Page
现在模板建好了,实际项目中你根据自己需要随便建。这里只是为了说明用使用项模板。
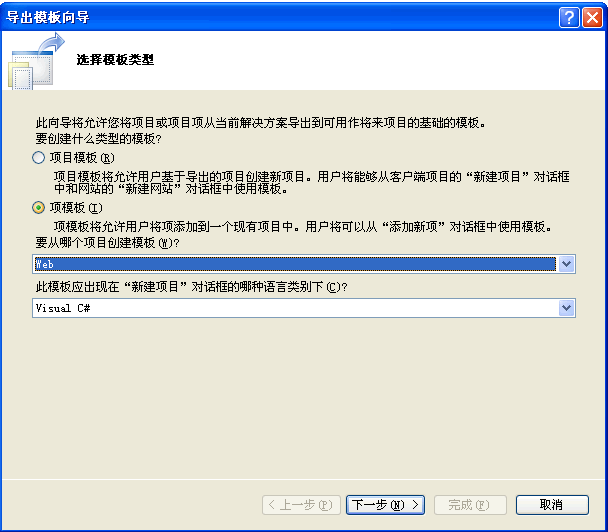
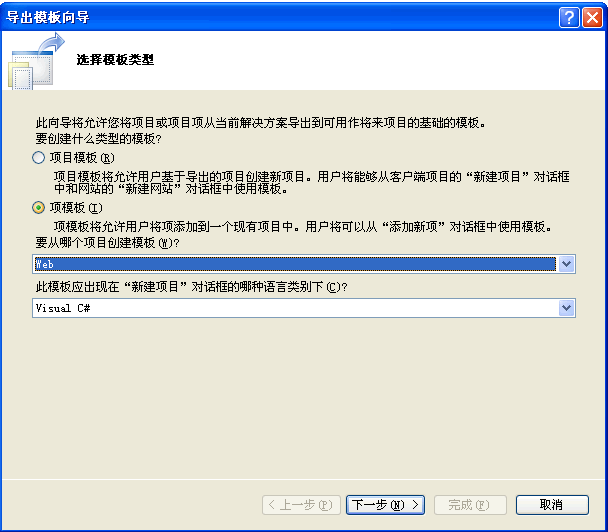
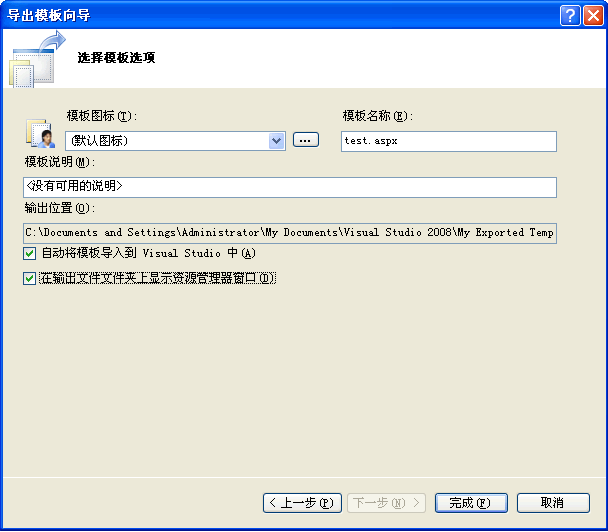
2:然后点击文件菜单,点击导出模板。(没有导出模板这一项请执行下列步骤:工具->自定义->命令->重排命令->添加->文件->导出模板->确定->关闭,就 OK了)

这里根据项目类型,自己定义了。下一步。

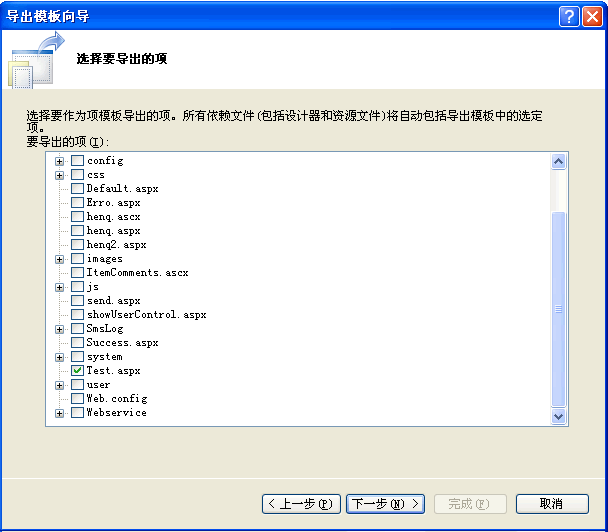
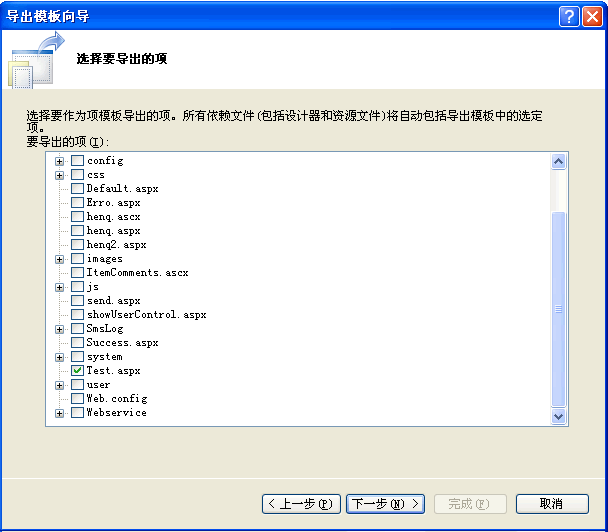
在项目中选择你做好的模板页面,我这里是Test.aspx.下一步

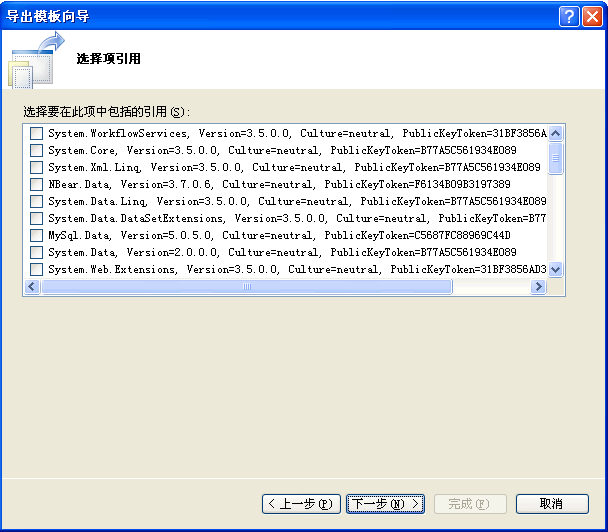
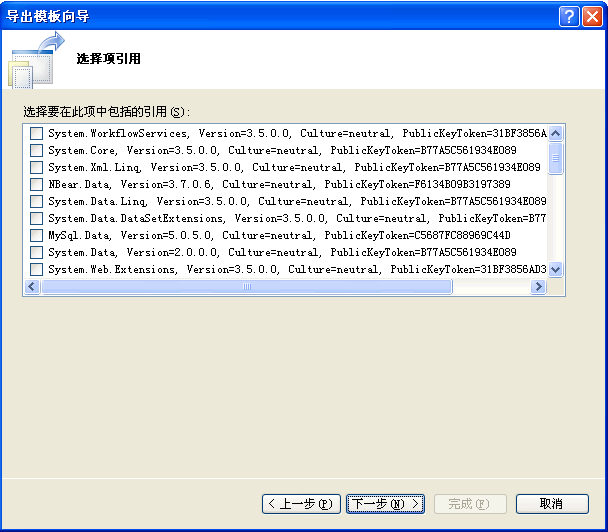
选择你要的引用。下一步。

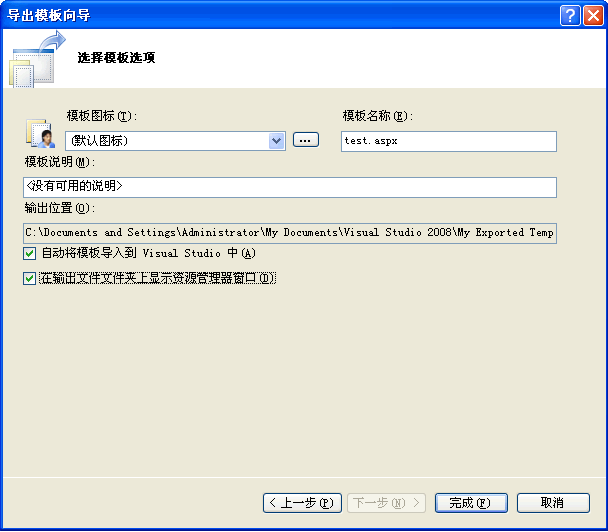
一看就明白,自己定义吧。点完成模板就做好了。
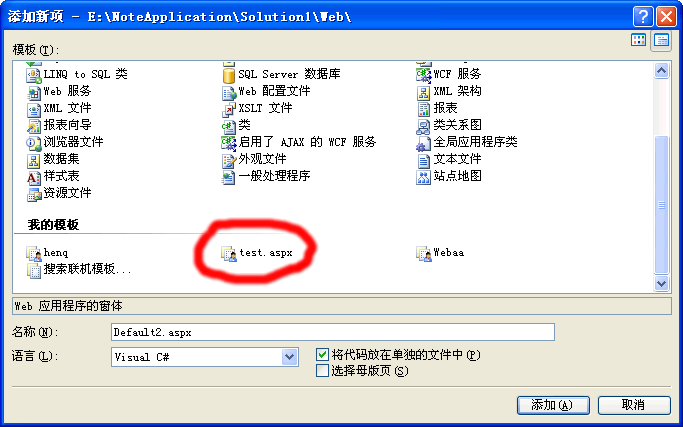
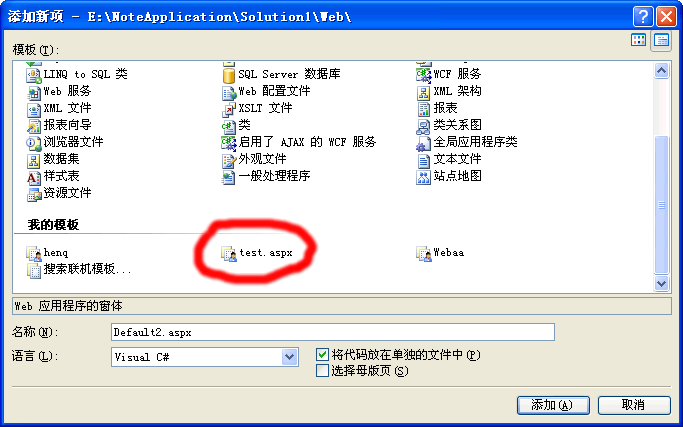
然后选择添加新项,如图

我们新建好的项模板Ok了,添加下看看,不用再写重复的东东了。这里只做一个aspx页面的模板,其它项模板基本上都一样的。可以自己试下。
项模板很简单,用好了对提供开发效率很有帮助,本来觉得这个太简单了,但有好多朋友问这个问题,所以觉得有必要写一下。毕竟大家都经常要造重复的轮子。
页面内容具有共性,比如每个页面都要采用固定的css,mete标签,引用js文件,还有aspx.cs文件中引用相同的命名空间,在aspx.cs文件中页面中做登陆验证这些,在没有项模板的时候只能建好一个,然后复制再修改。很麻烦,尤其雷同的页面非常多的时候,苦力活啊。这个时候我们可以使用项模板来解决这个问题。
如何使用项模板?(示例以建立一个后台管理页面的项模板)
1:在项目中,建一个Test.aspx页面,页面代码可以自由发挥,把共性的东西都加进去,用不上的东西都删掉。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>后台管理页面</title>
<link href="css/bg1.css" rel="stylesheet" type="text/css" />
<script src="js/Common.js" type="text/javascript"></script>
</head>
<body>
我是后台管理界面
</body>
</html>
在Test.aspx页面里我把head的runat=”server“去掉了,增加了后台通用的css文件,js文件,使用时可以根据自己的需要来确定内容。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
//你可以随便引用你需要的命名空间,删除你看不顺眼的命名空间。
using henq;
public partial class Test : System.Web.UI.Page
现在模板建好了,实际项目中你根据自己需要随便建。这里只是为了说明用使用项模板。
2:然后点击文件菜单,点击导出模板。(没有导出模板这一项请执行下列步骤:工具->自定义->命令->重排命令->添加->文件->导出模板->确定->关闭,就 OK了)

这里根据项目类型,自己定义了。下一步。

在项目中选择你做好的模板页面,我这里是Test.aspx.下一步

选择你要的引用。下一步。

一看就明白,自己定义吧。点完成模板就做好了。
然后选择添加新项,如图

我们新建好的项模板Ok了,添加下看看,不用再写重复的东东了。这里只做一个aspx页面的模板,其它项模板基本上都一样的。可以自己试下。
项模板很简单,用好了对提供开发效率很有帮助,本来觉得这个太简单了,但有好多朋友问这个问题,所以觉得有必要写一下。毕竟大家都经常要造重复的轮子。
相关文章推荐
- Visual Studio 如何使用代码片段Code Snippet提高编程速度!!!
- 绝对使用JavaMyEclipse使用方法,不会让你失望....提高编程技巧和速度
- 绝对使用JavaEclipse使用方法,不会让你失望....提高编程技巧和速度
- Xcode有许多快捷键,这些快捷键在Xcode的工具栏里都有标注,学会使用这些快捷键可以大大的提高你的编程效率。本文来给大家介绍一些Xcode常用快捷键,设置方法:Xcode主菜单->Xcode->P
- 使用tomcat的compression来提高网页加载速度
- 【Eclipse提高开发速度-插件篇】Checkstyle的使用
- Qt中提高sqlite的读写速度(使用事务一次性写入100万条数据)
- 使用tomcat的compression来提高网页加载速度
- 提高C#编程水平的50个要点 之二“在 readonly 和 const 之间,优先使用 readonly”
- 使用 GNU profiler 来提高代码运行速度
- 使用CHARINDEX函数提高查询速度
- 使你编程速度提高一倍的简单技巧
- Windows下使用apache模块实现合并多个js、css提高网页加载速度
- 使用 GNU profiler 来提高代码运行速度
- 如何使用索引提高查询速度
- 使用tomcat的compression来提高网页加载速度
- 使用 Groovy 模板进行 MVC 编程
- BLOB或TEXT字段使用散列值和前缀索引优化提高查询速度
- onenote2010同步个人使用方式[配合金山快盘提高同步速度,附skydrive]
- IOS6 编程:Core Data持久化数据存储(5)-使用Core Data模板创建EntLibCart项目
