制作 类似 google 下拉框的用户自定义控件的实现思路及代码参考
2008-04-17 16:13
681 查看
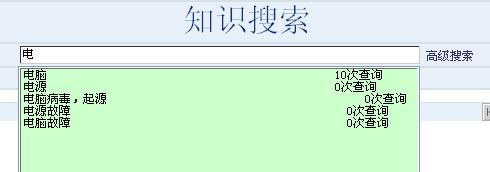
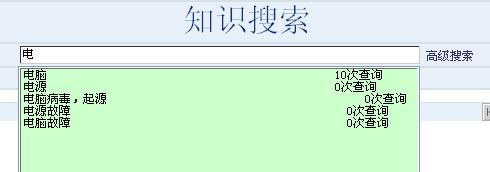
如果做如下效果:

听很多人说过 google 输入条件下拉筐输入时,自动出现一些匹配的信息,这种模式相当不错.
E8.Net架构中 已经把种输入模式做成了控件,帮助系统改善各种录入项的用户体验.
实现思路是:
1、组合 一个 TextBox 控件 、 一个DIV 控件 及 一个 SELECT | OPTION 控件
2、通过javascript动态 指定 DIV控件的位置 及 SELECT |OPTION 控件 的 options 内容
3、通过一些 事件脚本 onkeydown onmouseover....实现一些效果
代码参考:

<input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />

<div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2'

onmouseout="hideMe('itemsForDropdownLayer','none');">

<select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"

style='width: 100%;' size='16'> <option value=''></option> </select> </div>
部分脚本代码参考:

function getItemsForDropdown(id,idSelect,idText,idFields,obj)



{


var object = document.getElementById(id);

var objSelect = document.getElementById(idSelect);

var objText = document.getElementById(idText);

var objFields = document.getElementById(idFields);






var i = 0;

var j=0;

var sCurr = '';

var soptText='';

var blnAdd = false;




if(objFields != null)



{ var sXml = objFields.value;

xmlDroplst.loadXML(sXml);

}



if(objText != null)



{

sCurr = objText.value;

}


if(object != null)



{


var nodes = xmlDroplst.documentElement.childNodes;


if(objSelect != null)



{

objSelect.options.length = 0; //清除内容


for (i=0;i<nodes.length;i++)



{

soptText = nodes(i).getAttribute("Text");

blnAdd = false;

if(sCurr == '')



{

blnAdd = true;

}

else



{

if(soptText.indexOf(sCurr) == 0)



{

blnAdd=true;

}

}

if(blnAdd == true)



{

objSelect.add(document.createElement("OPTION"));

objSelect.options[j].text= soptText;

objSelect.options[j].value=j;

j++;

}

}



}



object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";

object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";

object.style.width = obj.offsetWidth + 2 + 'px';

hideMe(id,'');

}

}


//来源于XMLHTTP异步获取,
E8.Net工作流平台为企业应用开发提供了一个起点,欢迎访问 :http://www.feifanit.com.cn/productFlow.htm

听很多人说过 google 输入条件下拉筐输入时,自动出现一些匹配的信息,这种模式相当不错.
E8.Net架构中 已经把种输入模式做成了控件,帮助系统改善各种录入项的用户体验.
实现思路是:
1、组合 一个 TextBox 控件 、 一个DIV 控件 及 一个 SELECT | OPTION 控件
2、通过javascript动态 指定 DIV控件的位置 及 SELECT |OPTION 控件 的 options 内容
3、通过一些 事件脚本 onkeydown onmouseover....实现一些效果
代码参考:

<input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />

<div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2'

onmouseout="hideMe('itemsForDropdownLayer','none');">

<select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"

style='width: 100%;' size='16'> <option value=''></option> </select> </div>
部分脚本代码参考:

function getItemsForDropdown(id,idSelect,idText,idFields,obj)



{


var object = document.getElementById(id);

var objSelect = document.getElementById(idSelect);

var objText = document.getElementById(idText);

var objFields = document.getElementById(idFields);






var i = 0;

var j=0;

var sCurr = '';

var soptText='';

var blnAdd = false;




if(objFields != null)



{ var sXml = objFields.value;

xmlDroplst.loadXML(sXml);

}



if(objText != null)



{

sCurr = objText.value;

}


if(object != null)



{


var nodes = xmlDroplst.documentElement.childNodes;


if(objSelect != null)



{

objSelect.options.length = 0; //清除内容


for (i=0;i<nodes.length;i++)



{

soptText = nodes(i).getAttribute("Text");

blnAdd = false;

if(sCurr == '')



{

blnAdd = true;

}

else



{

if(soptText.indexOf(sCurr) == 0)



{

blnAdd=true;

}

}

if(blnAdd == true)



{

objSelect.add(document.createElement("OPTION"));

objSelect.options[j].text= soptText;

objSelect.options[j].value=j;

j++;

}

}



}



object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";

object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";

object.style.width = obj.offsetWidth + 2 + 'px';

hideMe(id,'');

}

}


//来源于XMLHTTP异步获取,
E8.Net工作流平台为企业应用开发提供了一个起点,欢迎访问 :http://www.feifanit.com.cn/productFlow.htm
相关文章推荐
- 制作 类似 google 下拉框的用户自定义控件的实现思路
- 一起谈.NET技术,浅谈思路严谨的用户在线状态控制【附部分C#参考代码】
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- Javascript实现的类似Google的Div拖动效果代码
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 图文描述Vs2005制作WEB应用程序安装包的方法[E8.Net正式用户可以找我们获取全部代码参考]
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 针对多用户实现头像上传功能PHP代码 适用于登陆页面制作
- iOS开发:代码通用性以及其规范 第二篇(猜想iOS中实现TableView内部设计思路(附代码),以类似的思想实现一个通用的进度条)
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- php制作圆形用户头像,思路+自定义封装类源代码
- 针对多用户实现头像上传功能PHP代码 适用于登陆页面制作
- 这个怎么实现,求给个思路或代码参考
- 图文描述Vs2005制作WEB应用程序安装包的方法[E8.Net正式用户可以找我们获取全部代码参考]
- 浅谈思路严谨的管理软件中的用户在线状态控制【附部分C#参考代码】
- 实现类似google搜索效果,文本框输入智能提示,没有用ajax控件和第三方控件,完全手写代码
- javascript制作的网页侧边弹出框思路及实现代码
