面向 Java 开发人员的 Ajax: 使用 Google Web Toolkit 开发 Ajax
2008-01-23 20:22
906 查看
GWT(Google Web Toolkit) 是 Google 最近推出的一个开发 Ajax 应用的框架,它支持用 Java 开发和调试 Ajax 应用,本文主要介绍如何利用 GWT 进行 Ajax 的开发。
Ajax技术是当前开发web应用的非常热门
的技术,也是Web
2.0的一个重要的组成部分。然而如果用传统的方式Javascript进行Ajax开发的话,就会使得应用程序非常难以进行调试,从而降低了生产效率。
Google最近推出的GWT有望为我们解决这个难题,GWT是一个开发Ajax应用的框架,它使程序员用Java同时开发客户端和服务器端的代码。
GWT的编译器会把用于开发客户端的Java代码转化成Javascript和Html,而程序员不用关心这一转换过程。这样程序员就可以在自己喜欢的
Java IDE里面开发自己的Ajax应用程序。
本文主要从以下几个方面进行介绍:
1、 GWT特性简介
2、 用GWT进行UI开发
3、 用Javascript开发Ajax应用简介
4、 用GWT进行Ajax开发
GWT特性简介
1.动态,可重用的UI组件
GWT提供的组件库使用户可以很容易的开发出漂亮的UI, 每个组件对应于GWT的一个类。在本文的第二部分会比较详细的介绍GWT对UI的支持。
2.简单的RPC调用
使用GWT,可以方便的实现客户端和服务器端的通信,特别是使得异步通信变的非常简单。在本文的后面部分将对利用GWT进行RPC调用进行详细介绍。
3.更加方便的调试
由于在开发阶段不需要生成HTML截面,用户开发的代码实际上是在JVM上运行的,这样用户就可以用传统的调试Java代码的方法对程序进行调试,从而加快了调试的速度,减少了软件开发的时间。
4.浏览器兼容性
在大多数情况下,用GWT开发出来的程序会支持IE、Firefox、Mozilla、Safari和Opera,用户在开发的时候不必担心浏览器的兼容性问题。而浏览器的兼容性问题也是用直接用Javascript进行Ajax应用开发所面临的一个另程序员棘手问题。
5.可扩展性
如果你觉得GWT提供的API不能满足需求,你可以利用JSNI将Javascript语句直接嵌入至Java代码中。
用GWT进行UI开发
在本文的这一部分,我们将探讨一下GWT对UI开发的支持。在GWT中,包含我们进行Web开发所需要的大部分组件,比如按纽(Button),文
本框(Text box)等。图一显示了部分GWT所支持的UI组件。从图片的显示效果来看,利用GWT可以做出非常漂亮的UI。
[b]图一:GWT支持的部分UI组件
package com.sample.myProject.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.PasswordTextBox;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
package com.sample.myProject.client;
import com.google.gwt.user.client.rpc.RemoteService;
package com.sample.myProject.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
package com.sample.myProject.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.sample.myProject.client.SampleService;
public class SampleServiceImpl extends RemoteServiceServlet implements
package com.sample.myProject.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.ClickListener;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Widget;
/** *//**
public class DemoClient implements EntryPoint {
public void onModuleLoad() {
final SampleServiceAsync sampleService = (SampleServiceAsync)
GWT.create(SampleService.class);
ServiceDefTarget target = (ServiceDefTarget)sampleService;
String staticResponseURL = GWT.getModuleBaseURL();
staticResponseURL += "/getStringService";
target.setServiceEntryPoint(staticResponseURL);
final Label label = new Label();
final Button button = new Button("Get String");
button.addClickListener(new ClickListener() {
public void onClick(Widget sender) {
sampleService.getString(new AsyncCallback() {
public void onSuccess(Object result) {
label.setText((String) result);
}
public void onFailure(Throwable caught) {
label.setText(caught.getMessage());
}
});
}
});
RootPanel.get("1").add(button);
RootPanel.get("2").add(label);
}
}
代码的第13行得到了一个实现了接口SampleServiceAsync的类的实例。第15行创建了一个ServiceDefTarget对象的
一个实例,通过这个对象可以设置请求的目的地。程序的第18行设置了请求的目的地的URL,在我们的例子中是"/getStringService",这
个URL会在web.xml文件中被mapping到servlet
SampleServiceImpl上。程序的22行到33行为我们添加的button设置了单击响应事件。在单击响应事件中调用
sampleService的getString(AsyncCallback
callback);方法。这个方法是用来进行异步的远程过程调用的(RPC).并且在实现接口AsyncCallback的代码中指定了回调函数,当远
程过程调用成功后就执行onSuccess(Object
result)函数,其中result中存放有从服务器端返回的结果.。在远程工程调用失败后就执行onFailure(Throwable
caught)函数。程序的最后把Button组件和Label组件加到panel中。
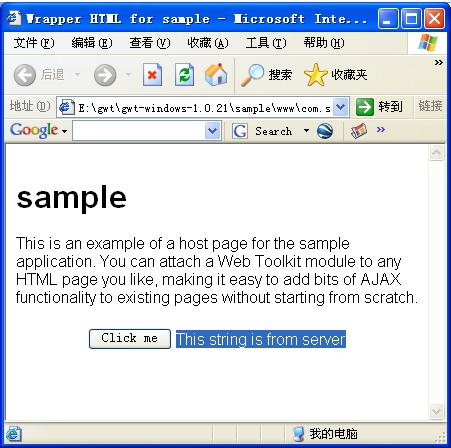
现在我们已经完成了程序的开发,图八显示了我们程序的运行结果,在点击Button后,右边回打出一句话来,重要的是这句话是以异步的方式从服务器端取得的,不需要进行页面的刷新,怎么样,现在是不是也想用GWT进行Ajax应用开发了呢?
[b]图八:RPC调用示例

总结
本文主要对用 GWT 进行 Ajax
开发进行了比较详细的介绍,并通过与传统的Ajax开发方式进行比较,使读者能更清楚地理解它们之间的区别,最后我们可以看出用GWT进行Ajax开发可
以使得程序员免受调试Javascript之苦,并且GWT自动处理了浏览器之间的兼容性问题,这些都会使得开发更加容易,快捷。因此,用GWT进行
Ajax开发是一种比较好的方式。希望本文能为读者学习GWT进行Ajax的开发有所帮助。
相关文章推荐
- 面向 Java 开发人员的 Ajax: 使用 Google Web Toolkit 开发 Ajax
- 面向 Java 开发人员的 Ajax: 使用 Google Web Toolkit 开发 Ajax
- 面向 Java 开发人员的 Ajax: 使用 Google Web Toolkit 开发 Ajax
- 面向 Java 开发人员的 Ajax: 探索 Google Web Toolkit
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门(GWT)
- 面向 Java 开发人员的 Ajax: 探索 Google Web Toolkit
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: 探索 Google Web Toolkit
- 面向 Java 开发人员的 Ajax: 探索 Google Web Toolkit
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门【转】
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: Google Web Toolkit 入门
- 面向 Java 开发人员的 Ajax: 使用 Jetty 和 Direct Web Remoting 编写可扩展的 Comet 应用程序
- 面向 Java 开发人员的 Ajax: 使用 Jetty 和 Direct Web Remoting 编写可扩展的 Comet 应用程序
- 面向 Java 开发人员的 Ajax: 使用 Jetty 和 Direct Web Remoting 编写可扩展的 Comet 应用程序
- 面向 Java 开发人员的 Ajax: 结合 Direct Web Remoting 使用 Ajax
