简单尝试 OA系统中 的 智能表单设计
2007-07-23 14:59
405 查看
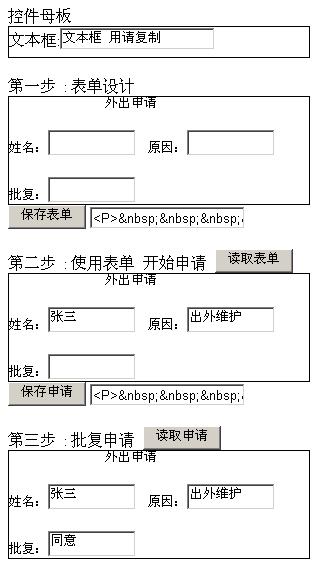
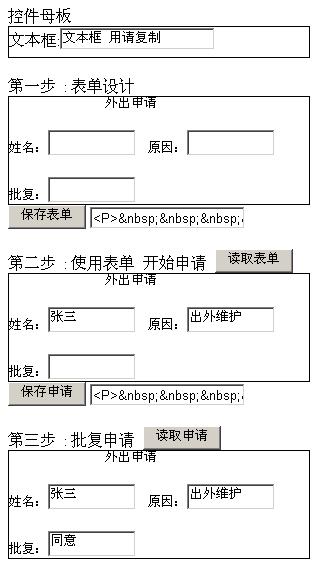
简单尝试效果图如下:

相关代码如下:



<html>

<head>

<title>表单设定保存 和 读取显示</title>


<script type="text/javascript">


//保存表单

function fn_btn1_onclick()



{

document.all("Text1").value = document.all("divDesign").innerHTML;

}

//读取表单 以 使用

function fn_btn2_onclick()



{

document.all("divWorkStart").innerHTML = document.all("Text1").value;

}

//保存申请

function fn_btn3_onclick()



{

document.all("Text2").value = document.all("divWorkStart").innerHTML;

}

//读取申请 以 批复

function fn_btn4_onclick()



{

document.all("divWorkEnd").innerHTML = document.all("Text2").value;

}

</script>

</head>

<body>

<form id="form1" runat="server">


<%

--母版的内容 用于复制相关控件对象 到设计区--%>

控件母板

<div style="width: 300px; height: 30px; border: black 1px solid; " id="divModule" contenteditable="true">

文本框:<input id="TextModule" type="text" value="" />

</div>

<br />

第一步 : 表单设计

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divDesign" contenteditable="true">

</div>

<input id="Button1" type="button" value="保存表单" onclick="fn_btn1_onclick();" />


<%

--设计好的表单 可保存到数据库 此处直接放在input 以便读出时取用--%>

<input id="Text1" type="text" />

<br />

<br />

第二步 : 使用表单 开始申请

<input id="Button2" type="button" value="读取表单" onclick="fn_btn2_onclick();" />

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divWorkStart">

</div>

<input id="Button4" type="button" value="保存申请" onclick="fn_btn3_onclick();" />


<%

--申请表单 可保存到数据库 此处直接放在input 以便读出时取用--%>

<input id="Text2" type="text" />

<br />

<br />

第三步 : 批复申请

<input id="Button5" type="button" value="读取申请" onclick="fn_btn4_onclick();" />

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divWorkEnd" >

</div>

</form>

</body>

</html>
操作步骤:
-------------------------
1.在第一步 表单设计 区域
输入 外出申请 等文字
姓名等其后对应的文本框
复制粘贴自 上面控件母板区域内的文本框
注意文本框内文字的清空或输入默认文字
设计好后 进行表单保存
2.在第二步 先点击 读取表单 按钮
则下面区域 会显示 第一步设计好的空白申请表单
然后在下面区域的姓名 和 原因 后的 文本框
输入相关文字
保存申请
3.在第三步 先点击 读取申请 按钮
则下面区域 会显示 第二步已部分填充的申请表单
然后在下面区域的批复 后的 文本框
输入相关文字
保存批复
......

相关代码如下:



<html>

<head>

<title>表单设定保存 和 读取显示</title>


<script type="text/javascript">


//保存表单

function fn_btn1_onclick()



{

document.all("Text1").value = document.all("divDesign").innerHTML;

}

//读取表单 以 使用

function fn_btn2_onclick()



{

document.all("divWorkStart").innerHTML = document.all("Text1").value;

}

//保存申请

function fn_btn3_onclick()



{

document.all("Text2").value = document.all("divWorkStart").innerHTML;

}

//读取申请 以 批复

function fn_btn4_onclick()



{

document.all("divWorkEnd").innerHTML = document.all("Text2").value;

}

</script>

</head>

<body>

<form id="form1" runat="server">


<%

--母版的内容 用于复制相关控件对象 到设计区--%>

控件母板

<div style="width: 300px; height: 30px; border: black 1px solid; " id="divModule" contenteditable="true">

文本框:<input id="TextModule" type="text" value="" />

</div>

<br />

第一步 : 表单设计

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divDesign" contenteditable="true">

</div>

<input id="Button1" type="button" value="保存表单" onclick="fn_btn1_onclick();" />


<%

--设计好的表单 可保存到数据库 此处直接放在input 以便读出时取用--%>

<input id="Text1" type="text" />

<br />

<br />

第二步 : 使用表单 开始申请

<input id="Button2" type="button" value="读取表单" onclick="fn_btn2_onclick();" />

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divWorkStart">

</div>

<input id="Button4" type="button" value="保存申请" onclick="fn_btn3_onclick();" />


<%

--申请表单 可保存到数据库 此处直接放在input 以便读出时取用--%>

<input id="Text2" type="text" />

<br />

<br />

第三步 : 批复申请

<input id="Button5" type="button" value="读取申请" onclick="fn_btn4_onclick();" />

<div style="width: 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "

id="divWorkEnd" >

</div>

</form>

</body>

</html>
操作步骤:
-------------------------
1.在第一步 表单设计 区域
输入 外出申请 等文字
姓名等其后对应的文本框
复制粘贴自 上面控件母板区域内的文本框
注意文本框内文字的清空或输入默认文字
设计好后 进行表单保存
2.在第二步 先点击 读取表单 按钮
则下面区域 会显示 第一步设计好的空白申请表单
然后在下面区域的姓名 和 原因 后的 文本框
输入相关文字
保存申请
3.在第三步 先点击 读取申请 按钮
则下面区域 会显示 第二步已部分填充的申请表单
然后在下面区域的批复 后的 文本框
输入相关文字
保存批复
......
相关文章推荐
- 简单尝试 OA系统中 的 智能表单设计
- 基于数据库的企业级智能表单系统设计(asp.net)
- 通过智能一体化管理系统自定义表单和自定义字段设计
- 关于智能OA系统设计软件的设想
- 基于数据库的企业级智能表单系统设计(asp.net)-序言
- 基于数据库的企业级智能表单系统设计(asp.net)-架构
- 一个简单用户系统的设计
- 简单说一下我对这个CRM系统的设计方案
- 通达OA二次开发 小飞鱼应用OA工作流二次开发智能公文系统(一)(图文)
- 开源OA系统启动:基础数据,工作流设计。[注:已关闭,勿关注,表歉意]
- 智能表单设计器FreeForm使用技巧:脱机模式和联网模式
- OA系统身份认证的设计
- 【转】OA系统权限管理设计(上)
- 20145210 20145226 《信息安全系统设计基础》实验五 简单嵌入式WEB服务器实验
- OA系统权限管理设计方案
- 简单哈夫曼 编/译码系统的设计与实现
- 基于RS485的简单现场总线通信系统设计-南邮自动化课程设计
- 网络教学系统之智能答疑系统的设计以及实现
- Linux下一个简单的日志系统的设计及其C代码实现
- (转)OA系统权限管理设计方案
